 |
Главная Случайная страница Контакты | Мы поможем в написании вашей работы! | |
Знайомство з компонентами
|
|
Як ми вже з'ясували, компоненти являють собою елементи, з яких конструюється видиме зображення, створюване працюючої програмою. Існує значна кількість компонентів, які не створюють видимого зображення, але які тим не менш грають важливу роль в тих чи інших випадках. Правильніше думати про компоненти як про заздалегідь приготовлених фрагментах програми, які можна вставляти, якщо в цьому є необхідність, в розроблювану програму.
Бібліотеки компонентів для різних версій Delphi будуються за принципом розширення: у першій версії було близько 70 компонентів, в той час як до складу Delphi 6 входить більше 300 компонентів.
Навіть просте перерахування 373 компонентів версії 6 зайняло б багато місця і навряд чи дало що-небудь корисне. Тому нижче перераховуються лише функціоналом груп (сторінки палітри) компонентів і описуються ті з них, що будуть розглядатися в рамках цього методичного посібника.
СТОРІНКА STANDARD
На сторінці стандартні палітри компонентів зосереджені стандартні для ОС Windows інтерфейсні елементи, без яких не обходиться практично жодна програма.
Frame - рамка. Нарівні з формою служить контейнером для розміщення інших компонентів. На відміну від форми може розміщуватися в палітрі компонентів, створюючи образи компонентів. Вперше введено в версію Delphi 5.
MainMenu - головне меню програми. Компонент здатний створювати та обслуговувати складне ієрархічне меню.
PopupMenu - допоміжне або локальне меню. Зазвичай це меню з'являється в окремому вікні після натиснення правої кнопки миші.
Label - мітка. Цей компонент використовується для розміщення у вікні не дуже довгих однорядкових написів.
Edit - рядок введення. Призначена для введення, відображення або редагування одного текстового рядка. Memo - багаторядковий текстовий редактор. Використовується для введення і / або відображення багаторядкового тексту.
Button - командна кнопка. Обробник події OnClick цього компонента зазвичай використовується для реалізації деякої команди.
CheckBox - незалежний перемикач. Клацання мишею на цьому компоненті в працюючій програмі змінює його логічне властивість Checked.
RadioButton - залежний перемикач. Зазвичай об'єднується як мінімум ще з одним таким же компонентом в групу. Клацання по перемикачу призводить до автоматичного звільнення раніше обраного перемикача в тій же групі.
ListBox - список вибору. Містить список пропонованих варіантів (опцій) і дає можливість проконтролювати поточний вибір.
ComboBox - комбінований список вибору. Являє собою комбінацію списку вибору і текстового редактора.
ScrollBar - смуга управління. Являє собою вертикальну або горизонтальну смугу, що нагадує смуги прокрутки по боках Windows -вікна.
GroupBox - група елементів. Цей компонент використовується для угрупування декількох пов'язаних за змістом компонентів.
RadioGroup - група залежних перемикачів. Містить спеціальні властивості для обслуговування декількох пов'язаних залежних перемикачів.
Panel - панель. Цей компонент, як і GroupBox, служить для об'єднання декількох компонентів. Містить внутрішню і зовнішню кромки, що дозволяє створити ефекти "вдавленности" і "опуклості".
Actionlist - список дій. Служить для централізованої реакції програми на дії користувача, пов'язані з вибором одного з групи однотипних керуючих елементів, таких як опції меню, піктографічні кнопки, тощо. Вперше, введено в версії Delphi 4.
СТОРІНКА ADDITIONAL
В сторінку Additonal поміщені 18 додаткових компонентів, за допомогою яких можна урізноманітнити вигляд діалогових вікон.
BitBtn - командна кнопка з написом і піктограмою.
SpeedButton - піктографічна кнопка. Зазвичай використовується для швидкого доступу до тих чи інших опцій головного меню.
MaskEdit - спеціальний текстовий редактор. Здатний фільтрувати текст, що вводиться, наприклад, для правильного вводу дати.
StringGrid - таблиця рядків. Цей компонент має потужні можливості для представлення текстової інформації в табличному вигляді.
DrawGrid - довільна таблиця. На відміну від StringGrid осередки цього компонента можуть містити довільну інформацію, в тому числі і малюнки.
Image - малюнок. Цей компонент призначений для відображення малюнків, в тому числі піктограм і метафайлов.
Shape - фігура. За допомогою цього компонента ви можете вставити у вікно правильну геометричну фігуру - прямокутник, еліпс, коло та інше.
Bevel - кромка. Служить для виділення окремих частин вікна тривимірними рамками або смугами.
ScrollBox - панель з смугами прокрутки. На відміну від компонента Panel автоматично вставляє смуги прокрутки, якщо розміщення в ньому компоненти відсікаються його межами.
CheckListBox - список множинного вибору. Відрізняється від стандартного компонента ListBox наявністю поряд з кожною опцією незалежного перемикача типу CheckBox, що полегшує вибір відразу декількох опцій. Вперше введено у версії 3.
Splitter - межа. Цей компонент розміщується на формі між двома іншими видимими компонентами і дає можливість користувачу під час прогону програми переміщати кордон, що відокремлює компоненти один від одного. Вперше введено у версії 3.
StaticText - статичний текст. Відрізняється від стандартного компонента Label наявністю власного Windows -вікна, що дозволяє обводити текст рамкою чи виділяти його у вигляді "втиснутої" частини форми. Вперше введено у версії 3.
ControlBar - смуга управління. Служить контейнером для "причалювання" компонентів в технології Drag & Drop. Вперше введено у версії 4..
ApplicationEvents - одержувач події. Якщо цей компонент поміщений на форму, він буде отримувати всі призначені для програми повідомлення Windows (без цього компонента повідомлення приймає глобальний об'єкт-програма Application). Вперше введено у версії 5.
ValueListEditor - редактор рядків, що містять пари ім'я = значення. Пари такого типу широко використовуються в Windows, наприклад, у файлах ініціації, в системному реєстрі і т. д. Вперше введено у версії 6.
LabeledEdit - комбінація однострочного редактора і мітки. Вперше введено у версії 6.
ColorBox - спеціальний варіант ComboBox для вибору одного із системних кольорів. Вперше введено в версії 6.
Chart - діаграма. Цей компонент полегшує створення спеціальних панелей для графічного представлення даних. Вперше введено у версії 3.
ActionManager - менеджер дій. Спільно з трьома наступними компонентами забезпечує створення додатків, інтерфейс яких (головне меню та інструментальні кнопки) може налаштовуватися користувачем. Вперше введено в версії 6.
ActionMainMenuBar - смуга меню, опції якого створюються за допомогою компонента ActionManager. Вперше введено в версії 6.
ActionToolBar - смуга для розміщення пиктографических кнопок, що створюються за допомогою компонента ActionManager. Вперше введено в версії 6.
CustomizeDig - діалог налаштування. За допомогою цього компонента користувач може по своєму смаку налаштувати інтерфейс працюючої програми. Вперше введено в версії 6.
Виконання лабораторної роботи
- Запустіть програмну оболонку Delphi версії 6 або 7 (зазвичай вона знаходиться в меню Програми, група Borland, Delphi 7).
- Вибрати з палітри Standart компонент Panel, перетягніть його на головну форму і встановіть для нього значення наступних властивостей:
Top 23
Width 130
Left 0
Height 262
Color clAppWorkSpace
Name Panel4
Caption
За допомогою цього компонента ми будемо відображати частоту таймера.
Вибрати ще 3 компонента Panel, перетягніть їх на форму і встановіть наступні їх властивості:
Top 30
Width 100
Left 150
Height 139
Color clGray
Name CPU
Caption CPU
За допомог цього компонента буде відображатіся центральний процесор.
Top 30
Width 100
Left 290
Height 139
Color clGray
Name DLO
Caption DLO
Цей компонент буде зображувати ПЗО.
Top 30
Width 100
Left 430
Height 139
Color clGray
Name ObjCont
Caption Object
Цей компонент - наш об'єкт, яким ми будемо керуваати.
- Вибрати з палітри Standart компонент Memo, перетягніть його на головну форму і встановіть для нього значення наступних властивостей:
Color clWindow
Top 176
Width 407
Left 128
Height 109
Name Help
Цей компонент буде відображати допомогу і легенду, ми будемо зчитувати інформацію з текстового файлу.
- Також треба встановити деякі властивості форми:
Name Lab1form
Top 212
Width 543
Left 216
Height 312
Position poScreenCenter
Caption Периферійні пристрої - лабораторна робота №1
Color clBtnFace
- Вибрати з палітри Standart компонент Label, перетягніть його на головну форму і встановіть для нього значення наступних властивостей:
Name Label1
Top 6
Width 88
Left 21
Height 13
Caption Частота таймера
Color clAppWorkSpace
- Вибрати з палітри Standart компонент Edit, перетягніть його на головну форму і встановіть для нього значення наступних властивостей:
Name Tick
Top 26
Width 45
Left 38
Height 17
Text 1000
За допомогою цього компонента ми будемо бачити поточну частоту таймера.
- Вибрати з палітри Win32 компонент UpDown, перетягніть його на головну форму і встановіть для нього значення наступних властивостей:
Name UpDown1
Top 26
Width 15
Left 83
Height 17
Max 10000
Min 0
Increment 100
За допомогою цього компонента ми зможемо регулювати частоту лічильника до 100. При зміні значення компонента буде виконуватися процедура:
procedure TLab1form.UpDown1Click(Sender: TObject; Button: TUDBtnType);
var
t: Integer;
Code: Integer;
begin
Val(Tick.Text, t, Code);
Clock.Interval:=t;
end;
- Вибрати з палітри Standart компонент Panel, перетягніть його на головну форму і встановіть для нього значення наступних властивостей:
Top 16
Width 68
Left 16
Height 34
Color clRed
Name Obj
Caption
Цей компонент показує кольором, чи зайнятий об'єкт в даний момент часу.
- Вибрати з палітри Additional компонент BitBtn, перетягніть його на головну форму і встановіть для нього значення наступних властивостей:
Name ToolButton3
Top 0
Width 23
Left 0
Height 22
Caption &Пуск
Натисканням цієї кнопки ми запускаємо програму на виконання. На подію OnClick ми пишемо таку процедуру для цієї кнопки:
procedure TLab1form.StartExecute(Sender: TObject);
begin
Status:=0;
Setclock.Enabled:=False;
Tick.Enabled:=False;
Stop.Enabled:=True;
Clock.Enabled:=True;
Start.Enabled:=False;
end;
- Вибрати з палітри Additional компонент BitBtn, перетягніть його на головну форму і встановіть для нього значення наступних властивостей:
Name ToolButton4
Top 0
Width 23
Left 23
Height 22
Caption &Стоп
Натисканням цієї кнопки ми зупиняємо виконання програми. На подію OnClick ми «вішаємо» процедуру:
procedure TLab1form.StopExecute(Sender: TObject);
begin
Status:=-1;
Setclock.Enabled:=True;
Tick.Enabled:=True;
Start.Enabled:=True;
Stop.Enabled:=False;
end;
- Тепер розглянемо невізуальні компоненти, які нам знадобляться в програмі. Виберіть з палітри компонент системи таймер, перетягніть його на головну форму і встановіть для нього значення наступних властивостей:
Interval 1000
Name Clock
Також треба «приєднати» до таймера таку процедуру для його активізації:
procedure TLab1form.ClockTimer(Sender: TObject);
var
i: Integer;
begin
case Status of
-1: begin
for i:=0 to cn do
Draw(i, clAppWorkSpace);
Obj.Color:=clAppWorkSpace;
end;
0: begin
for i:=0 to cn do
Draw(i, clAppWorkSpace);
Draw(5, clActiveCaption);
Obj.Color:=clAppWorkSpace;
Status:=1;
end;
1: begin
for i:=0 to cn-1 do
Draw(i, clAppWorkSpace);
Draw(2, clActiveCaption);
Draw(4, clActiveCaption);
Obj.Color:=clActiveCaption;
Status:=2;
end;
2: begin
for i:=0 to cn-1 do
Draw(i, clAppWorkSpace);
for i:=0 to cn-1 do
Draw(i, clActiveCaption);
Obj.Color:=clActiveCaption;
Status:=3;
end;
3: begin
for i:=0 to cn-1 do
Draw(i, clAppWorkSpace);
Draw(2, clActiveCaption);
Draw(4, clActiveCaption);
Obj.Color:=clAppWorkSpace;
Status:=4;
end;
4: begin
for i:=0 to cn do
Draw(i, clAppWorkSpace);
Obj.Color:=clAppWorkSpace;
Status:=0;
end;
end;
end;
Інші компоненти є необов'язковими і використовуються виключно для зручності.
Лістинг програми.
unit Lab1;
interface
uses
Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
Menus, ComCtrls, ToolWin, StdCtrls, ExtCtrls, ActnList, Buttons, ImgList;
type
TLab1form = class(TForm)
CoolBar1: TCoolBar;
ToolBar1: TToolBar;
ToolButton1: TToolButton;
ToolButton2: TToolButton;
Filemenu: TPopupMenu;
N1: TMenuItem;
N2: TMenuItem;
N3: TMenuItem;
N4: TMenuItem;
Helpmenu: TPopupMenu;
N6: TMenuItem;
ActionList1: TActionList;
Start: TAction;
Stop: TAction;
Exit: TAction;
About: TAction;
Clock: TTimer;
CPU: TPanel;
DLO: TPanel;
ObjCont: TPanel;
N5: TMenuItem;
N7: TMenuItem;
Setclock: TAction;
Legend: TAction;
N8: TMenuItem;
Panel4: TPanel;
Label1: TLabel;
Tick: TEdit;
UpDown1: TUpDown;
ToolBar2: TToolBar;
ToolButton3: TToolButton;
ToolButton4: TToolButton;
Images: TImageList;
Hotimages: TImageList;
Obj: TPanel;
Shape1: TShape;
Theory: TAction;
N9: TMenuItem;
Help: TMemo;
procedure ExitExecute(Sender: TObject);
procedure FormCreate(Sender: TObject);
procedure LegendExecute(Sender: TObject);
procedure AboutExecute(Sender: TObject);
procedure Draw (Channel: ShortInt; Colour: TColor);
procedure ClockTimer(Sender: TObject);
procedure UpDown1Click(Sender: TObject; Button: TUDBtnType);
procedure SetclockExecute(Sender: TObject);
procedure StartExecute(Sender: TObject);
procedure StopExecute(Sender: TObject);
procedure FormClose(Sender: TObject; var Action: TCloseAction);
procedure FormShow(Sender: TObject);
procedure TheoryExecute(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
const
cn = 5;
var
Lab1form: TLab1form;
//////////////////////////////////////////////////////////
//Status variable
//---------------
//-1 - System is off
//0 - System is on (ready)
//1 - Turn the object on
//////////////////////////////////////////////////////////
Status: ShortInt;
implementation
{$R *.DFM}
procedure TLab1form.Draw (Channel: ShortInt; Colour: TColor);
//////////////////////////////////////////////////////////
//Channels:
//---------
//0 - DB
//1 - AB
//2 - CB
//3 - DC
//4 - CC
//5 - SC
//////////////////////////////////////////////////////////
begin
with Canvas do
begin
Pen.Color:=Colour;
Pen.Width:=2;
Pen.Style:=psSolid;
Brush.Color:=Colour;
Font.Color:=clWindow;
case Channel of
0: begin
MoveTo(250, 50);
LineTo(290, 50);
Polygon([Point(251,50), Point(254,47), Point(254, 53)]);
Polygon([Point(286,53), Point(286,47), Point(289, 50)]);
TextOut(262, 35, 'DB');
end;
1: begin
MoveTo(250, 100);
LineTo(290, 100);
//Polygon([Point(251,100), Point(254,97), Point(254, 103)]);
Polygon([Point(286,103), Point(286,97), Point(289, 100)]);
TextOut(262, 85, 'AB');
end;
2: begin
MoveTo(250, 150);
LineTo(290, 150);
Polygon([Point(251,150), Point(254,147), Point(254, 153)]);
Polygon([Point(285,153), Point(285,147), Point(289, 150)]);
TextOut(262, 135, 'CB');
end;
3: begin
MoveTo(390, 50);
LineTo(430, 50);
Polygon([Point(391,50), Point(394,47), Point(394, 53)]);
Polygon([Point(426,53), Point(426,47), Point(429, 50)]);
TextOut(402, 35, 'DC');
end;
4: begin
MoveTo(390, 100);
LineTo(430, 100);
//Polygon([Point(391,100), Point(394,97), Point(394, 103)]);
Polygon([Point(426,103), Point(426,97), Point(429, 100)]);
TextOut(402, 85, 'CC');
end;
5: begin
MoveTo(390, 150);
LineTo(430, 150);
Polygon([Point(391,150), Point(394,147), Point(394, 153)]);
//Polygon([Point(426,153), Point(426,147), Point(429, 150)]);
TextOut(402, 135, 'SC');
end;
end;
end;
end;
procedure TLab1form.ExitExecute(Sender: TObject);
begin
Application.Terminate();
end;
procedure TLab1form.FormCreate(Sender: TObject);
begin
Status:=-1;
with Help do
begin
Visible:=False;
ScrollBars:=ssNone;
Lines.LoadFromFile('Legend1.txt');
end;
end;
procedure TLab1form.LegendExecute(Sender: TObject);
begin
with Help do
begin
Visible:=True;
ScrollBars:=ssNone;
Lines.LoadFromFile('Legend1.txt');
end;
end;
procedure TLab1form.AboutExecute(Sender: TObject);
begin
with Help do
begin
Visible:=True;
ScrollBars:=ssNone;
Lines.LoadFromFile('About1.txt');
end;
end;
procedure TLab1form.ClockTimer(Sender: TObject);
var
i: Integer;
begin
case Status of
-1: begin
for i:=0 to cn do
Draw(i, clAppWorkSpace);
Obj.Color:=clAppWorkSpace;
end;
0: begin
for i:=0 to cn do
Draw(i, clAppWorkSpace);
Draw(5, clActiveCaption);
Obj.Color:=clAppWorkSpace;
Status:=1;
end;
1: begin
for i:=0 to cn-1 do
Draw(i, clAppWorkSpace);
Draw(2, clActiveCaption);
Draw(4, clActiveCaption);
Obj.Color:=clActiveCaption;
Status:=2;
end;
2: begin
for i:=0 to cn-1 do
Draw(i, clAppWorkSpace);
for i:=0 to cn-1 do
Draw(i, clActiveCaption);
Obj.Color:=clActiveCaption;
Status:=3;
end;
3: begin
for i:=0 to cn-1 do
Draw(i, clAppWorkSpace);
Draw(2, clActiveCaption);
Draw(4, clActiveCaption);
Obj.Color:=clAppWorkSpace;
Status:=4;
end;
4: begin
for i:=0 to cn do
Draw(i, clAppWorkSpace);
Obj.Color:=clAppWorkSpace;
Status:=0;
end;
end;
end;
procedure TLab1form.UpDown1Click(Sender: TObject; Button: TUDBtnType);
var
t: Integer;
Code: Integer;
begin
Val(Tick.Text, t, Code);
Clock.Interval:=t;
end;
procedure TLab1form.SetclockExecute(Sender: TObject);
begin
Help.Visible:=False;
end;
procedure TLab1form.StartExecute(Sender: TObject);
begin
Status:=0;
Setclock.Enabled:=False;
Tick.Enabled:=False;
Stop.Enabled:=True;
Clock.Enabled:=True;
Start.Enabled:=False;
end;
procedure TLab1form.StopExecute(Sender: TObject);
begin
Status:=-1;
Setclock.Enabled:=True;
Tick.Enabled:=True;
Start.Enabled:=True;
Stop.Enabled:=False;
end;
procedure TLab1form.FormClose(Sender: TObject; var Action: TCloseAction);
begin
Status:=-1;
Setclock.Enabled:=True;
Tick.Enabled:=True;
Start.Enabled:=True;
Stop.Enabled:=False;
// Mainform.Show;
end;
procedure TLab1form.FormShow(Sender: TObject);
begin
Icon:=Application.Icon;
Application.Title:=Caption;
end;
procedure TLab1form.TheoryExecute(Sender: TObject);
begin
WinExec('explorer.exe d.doc' + #0, SW_SHOW);
end;
end.
Питання до лабораторної роботи №1
- Характеристика системного інтерфейсу
- Характеристики шини даних різних типів процесорів
- Назва сигналів шини управління
- Призначення адресної шини
- Периферійний інтерфейс, склад
- Призначення каналів управління. Тип управління об’єктом
- Точки управління об’єктом. Назвати приклад
- Точки вимірювання об’єкту. Назвати приклади
- Призначення каналів стану об’єкта в системі управління
- Дати характеристику інтерфейсу користувача в системі управління
Лабораторна робота №2. Мікропроцесорна система управління вкл./викл. об'єкта
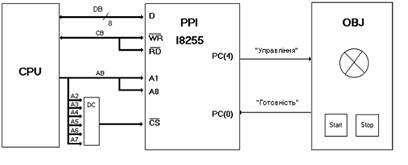
Функціональна схема

Рис. 7 МПСУ вкл./викл. об'єкта
Умова
1.Побудувати функціональну електричну схему мікропроцесорної системи керування ПЗО якої реалізовано на ВІСА I8255. Витримку реалізувати за допомогою підпрограми PROCDELAY.
2.Записати алгоритм керування з обліком схемотехніки МПСУ (алгоритм орієнтований на асемблерну реалізацію). Порти - РУС 1Fh.
3. Записати програму керування на асемблері
4.Реалізувати систему на екрані комп'ютера за допомогою мови програмування Delphi. Високий і низький рівні функціонування системи показати за допомогою переключення кольорiв на лініях об'єкта.
Опис об'єкта
Об'єкт має один елемент індикації, що відображає включений або виключений стан лінії "Керування". Кнопка Start відповідає запускові системи, тобто при натисканні Start на лінії "Готовності " з'являється високий рівень по якiй система починає функціонувати. При натисканні кнопки Stop на лінії "Готовності" з'являється низький рівень і система виключається.
Алгоритм функціонування системи
1.Ініціалізація I8255. Мол. тетрада КС - на введення, Ст. тетрада КС - на висновок.
2.Перевірка наявності сигналу "Готовність" (чекання).
3.Включити об'єкт - лінію "Керування".
4.Витримка включеного стану.
5.Виключити об'єкт.
6.Витримка виключеного стану.
7.Перевірка " чи не виключена система?" якщо ні, те відбувається перехід до пункту №2, інакше - до пункту №8.
8.Кінець.
Програма керування на ассемблері
;процедура витримки вкл. і викл. стану
Дата публикования: 2014-11-04; Прочитано: 521 | Нарушение авторского права страницы | Мы поможем в написании вашей работы!
