 |
Главная Случайная страница Контакты | Мы поможем в написании вашей работы! | |
Лабораторная работа №3. Тема: «Создание HTML-документа»
|
|
Тема: «Создание HTML-документа»
Цель занятия: Научиться создавать файлы, содержащие элементы форматирования, предписанные языком HTML.
Отрабатываемые вопросы:
1. Создание простых файлов HTML.
2. Управление расположением файлов на экране.
Организационно – методические указания
Задание 1. Создание простейших файлов HTML.
1.1. В папке D:\Мои Документы создайте папку;
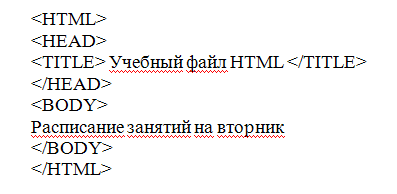
1.2. Запустите стандартную программу Блокнот и наберите в окне редактора простейший текст файла HTML:

1.3. Сохраните файл под именем RASP.HTM в свою папку.
1.4. Для просмотра созданной Web-страницы, войдите в свою папку и щелкните два раза по значку файла RASP.HTM, загрузится браузер Microsoft Internet Explorer, в окне которого будет отображено содержимое вашего html-документа.
Задание 2. Управление расположением текста на экране. При отображении HTML-документов браузеры автоматически размещают текст на экране, не принимая во внимание встречающиеся в файле переводы строк и идущие подряд пробелы.
2.1. Откройте первоисточник Web-страницы – в меню браузера Вид, выберите пункт В виде HTML, откроется окно со стандартной программой Блокнот, в котором ваша Web-страница представлена в командах HTML.
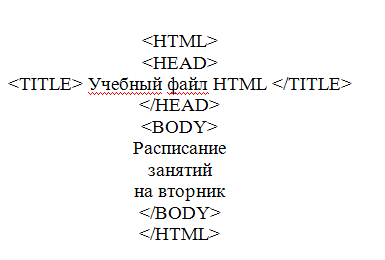
2.2. Внесите изменения в текст файла HTML, расположив слова "Расписание", "занятий", "на вторник" на разных строках.
2.3. Сохраните внесенные изменения в файле RASP.HTM, закройте программу Блокнот.
2.4. Просмотрите с помощью браузера Microsoft Internet Explorer новую полученную Web-страницу, используя клавишу F5 или с помощью команд Вид- Обновить. Посмотрите: изменилось ли изображение текста на экране?
Примечание. В дальнейшем после внесения изменений в Web-страницу всегда выполняйте п.п.2.3-2.4.
Задание 3. Тэги перевода строки и абзаца. Существуют специальные команды, выполняющие перевод строки и задающие начало нового абзаца. Кроме того, существует команда, которая запрещает программе браузера каким-либо образом изменять форматирование текста и позволяет точно воспроизвести на экране заданный фрагмент текстового файла.

Тэг перевода строки <BR> отделяет строку от последующего текста или графики. Тэг абзаца <P> тоже отделяет строку, но еще добавляет, пустую строку, которая зрительно выделяет абзаца. Оба тэга являются одноэлементными.
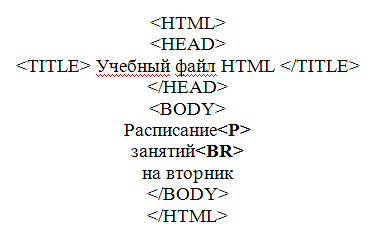
Внесите изменения в текст файла HTML:

Сохраните внесенные в файле RASP.HTM изменения. Просмотрите с помощью браузера новую полученную Web-страницу, как изменилось изображение текста на экране?
Задание 4. Выделение фрагментов текста. Тэги выделения фрагментов текста позволяют управлять отображением отдельных символов и слов. Существует три тэга выделения фрагментов текста:
<B> … </B> для выделения полужирным,
<I> … </I> для выделения курсивом,
<U> …</U> для выделения подчеркиванием.
Внесите изменения в файл RASP.HTM:
<HTML>
<HEAD>
<TITLE> Учебный файл HTML </TITLE>
</HEAD>
<BODY>
<B> Расписание </B><I> занятий </I> <U> на вторник </U>
</BODY>
</HTML>
Посмотрите новую полученную Web-страницу.
Возможно использование комбинированных шрифтов:
<I><B> Расписание </B></I> <I>занятий</I> <U> на вторник</U>
Но при этом необходимо помнить следующее правило записи комбинированных тэгов:
Дата публикования: 2014-11-19; Прочитано: 749 | Нарушение авторского права страницы | Мы поможем в написании вашей работы!
