 |
Главная Случайная страница Контакты | Мы поможем в написании вашей работы! | |
Методичні вказівки до виконання роботи
|
|
Інструкційна картка
Для проведення лабораторної роботи № 17
з навчальної дисципліни «Інформатика»
Тема: Розробка веб-сайту.
Мета: навчитись створювати веб-сторінки засобами мови HTML і текстового редактора Блокнот, вивчити засоби веб-дизайну.
Обладнання: ПК з встановленною ОС Windows, інструкційна картка.
Час виконання: 2 год.
Методичні вказівки до виконання роботи
Завдання №1. Створення веб-сторінок засобами мови HTML (1-2 бали)
1. Створіть папку з ім’ям Практ_17 у своїй папці, в ній документ програми Блокнот з таким текстом:
<HTML> <HEAD>
<TITLE> Про себе докладніше </TITLE> </HEAD>
<BODY>
(текст - автобіографічна довідка про себе)
</BODY> </HTML>
2. Збережіть документ з ім’ям file2.htm у своїй папці Практ_17. Аналогічно створіть файл з ім’ям file3.htm у своїй папці Практ_17 такого змісту:
<HTML> <HEAD>
<TITLE> Про друзів і мої захоплення </TITLE> </HEAD>
<BODY>
(текст – про своїх друзів і свої захоплення)
</BODY> </HTML>
3. Перегляньте ці файли. Якщо існують помилки, то необхідно відкрити меню Вид=>Просмотр HTML- кода (в браузері InternetExplorer), в иправити помилки і зберегти зміни, потім меню Вид =>Обновить. Пам’ятайте, що мова HTML використовує латинські символи.
Завдання №2. Дизайн тексту для Web-сторінок (3-4 бали)
1. Створіть текстовий файл file1.htm такого змісту.
<HTML>
<HEAD> <TITLE> Веб-сторінка Ваше прізвище та ім’я </TITLE> </HEAD>
<BODY BGCOLOR ="yellow" TEXT = "navy">
<CENTER><H1><B> Привіт! </В> </Н1>
<H2> <I> Я студент (введіть назву вузу) </I></Н2><P>
<H3><B> Навчаюсь на (введіть назву, дайте характеристику, спеціальності, чому ви навчаєтесь саме на цю спеціальність - 2 речень) </B></НЗ><HR>
Група (введіть назву групи) <P>
Моя e-mail адреса: <FONT SIZE = +3 COLOR = "magenta"> <B><I>
[Ваша поштова скринька] </FONT></I></B></CENTER><HR>
</BODY> </HTML>
2. Перегляньте файл як веб-сторінку. Виправте помилки. Збережіть зміни.
Завдання №3. Створення таблиць та їх дизайн (5-6 балів)
1. Створіть на Web-сторінці таблицю-витяг з табеля успішності за два перші семестри з трьох предметів: інформатики, англійської мови та вищої математики, вносячі такі зміни у файл file1.htm перед тегом </BODY>.
<CENTER>
<TABLE BORDER=6 BGCOLOR="aqua" BORDERCOLOR="red" >
<CENTER><TC> Моя успішність:</TC></CENTER>
<TR BGCOLOR="white"> <TH> Назва дисципліни</TH>
<TH>І семестр </TH>
<TH>II семестр </TH> </TR>
<TR> <TH>Інформатика </TH>
<TD ALIGN="center">5</TD>
<TD ALIGN="center">4</TD></TR>
<TR> <TH>Англійська мова</ТН>
<TD ALIGN="center">4</TD>
<TD ALIGN="center">5</TD></TR>
<TR> <TH>Вища математика</TH>
<TD ALIGN="center">4</TD>
<TD ALIGN="center">5</TD></TR>
</TABLE></CENTER><HR>
2. Збережіть змінений файл з ім’ям file1.htm у своїй папці Практ_17. Перегляньте цей файл, у разі необхідності усуньте помилки. Проаналізуйте зміни.
Завдання №4. Додавання графічних та відеофайлів. Адреси файлів. Додавання гіперпосилань (7-8 балів)
1. Вставте цей тег <IMG SRC ="MyFoto.gif" ALT= "Моє фото" ALIGN="left" WIDTH=180 HEIGHT=200> у код вашої веб-сторінки у файлі file1.htm, попередньо розмістивши у папці Практ_17 ваше фото у файлі з ім’ям MyFoto.gif.
2. У тексті коду веб-сторінки у файлі file1.htm вставте гіперпосилання на файл file3.htm. Для цього потрібно після тексту про групу вставити рядок
<A HREF = file3.htm> Про друзів та захоплення </A> <P> <HR>
3. У тексті коду веб-сторінки у файлі file1.htm вставте графічне гіперпосилання на файл file2.htm. Для цього потрібно перед тегом </BODY> вставити рядок
<A HREF = file2.htm> <IMG SRC = MyFoto.gif BORDER =4 > </A>
4. Клацнувши на Web-сторінці на фотографії, відкрийте файл file2.htm з додатковою інформацією, а потім поверніться у файл file1.htm.
Завдання №4. Поняття про динамічні ефекти (9 балів)
1. У тексті коду веб-сторінки у файлі file1.htm вставте рухомий рядок, наприклад, такого змісту:
<MARQUEE BGCOLOR="aqua" HEIGHT = 40 LOOP=5 BEHAVIOR = "slide" SCROLLAMOUNT=5> <FONT FACE = "Monotype Corsiva,Courier" SIZE = +5 COLOR = "red"> Особиста сторінка Ваше прізвище та ім’я </FONT></MARQUEE>
Завдання №5. Використання фреймів (10 балів)
1. Створіть фреймову структуру вікна браузера у файлі з ім’ям Index.htm у відповідності до наведеного на рис.1 коду. Цей файл буде головним, завантажувальним файлом. Він визначає два вертикальні фрейми з іменами „left” та „right”. У лівому фреймі буде відображатись файл з ім’ям Menu.htm (його ще потрібно створити), а у правому фреймі буде відображатись вже існуючий файл file1.htm.
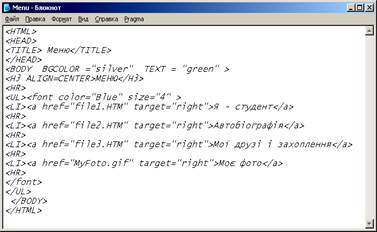
2. Спроектуйте файл 33 як такий, що містить гіперпосилання на вже існуючі файли file1.htm. file2.htm, file3.htm та MyFoto.gif. Причому, при клацанні на гіперпосиланні потрібна веб-сторінка має відображатись у правому фреймі (рис.2). Для цього використовується параметр target="ім’я фрейму" тегу гіперпосилання <A>.. </A>.
 3. Відкрийте файл Index.htm і перегляньте веб-сайт, активізуючи гіперпосилання і аналізуючи функціонування веб-сайту.
3. Відкрийте файл Index.htm і перегляньте веб-сайт, активізуючи гіперпосилання і аналізуючи функціонування веб-сайту.
|

Дайте письмово відповіді на запитання:
1. Яке розширення повинно мати ім’я текстового файлу, що браузер міг розпізнавати код веб-сторінки?________________________________
2.
|
3. Яке призначення має тег <BODY параметри>...</ВОDY> і чи завжди він присутній у коді веб-сторінки?
_______________________________________________________________________________________________________
4. Як зробити гіперпосиланням графічний об’ект? ___________________________________________________________
5. Як створити ефект руху для тексту, для графічного об’єкта?__________________________________________________
_______________________________________________________________________________________________________
Дата публикования: 2015-07-22; Прочитано: 491 | Нарушение авторского права страницы | Мы поможем в написании вашей работы!
