 |
Главная Случайная страница Контакты | Мы поможем в написании вашей работы! | |
Шаг 2: CSS
|
|
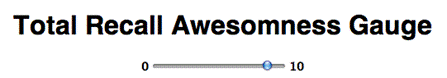
Затем мы добавим немного стилей. Мы также используем:before и:after, чтобы сообщить пользователю, каковы наши минимальное и максимальное значения.
view sourceprint?
01.body {
02.font-family: 'Myriad-Pro', 'myriad', helvetica, arial, sans-serif;
03.text-align: center;
04.}
05.input { font-size: 14px; font-weight: bold; }
06.
07.input[type=range]:before { content: attr(min); padding-right: 5px; }
08.input[type=range]:after { content: attr(max); padding-left: 5px;}
09.
10.output {
11.display: block;
12.font-size: 5.5em;
13.font-weight: bold;
14.}
Выше мы создаём контент до и после range input, и делаем значения равными минимуму и максимуму соответственно.

Дата публикования: 2014-11-18; Прочитано: 292 | Нарушение авторского права страницы | Мы поможем в написании вашей работы!
