 |
Главная Случайная страница Контакты | Мы поможем в написании вашей работы! | |
Email Inputs
|
|
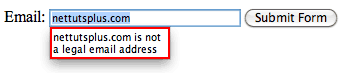
Если мы применяем тип "email" для элемента формы, мы можем проинструктировать браузер принимать только строки, которые соответствуют правильной структуре адреса email. В старых браузерах, которые не понимают тип "email", это просто снизит скорость передачи данных для textbox.
01.<!DOCTYPE html>
03.<html lang="en">
04.<head>
05.<meta charset="utf-8">
06.<title>untitled</title>
07.</head>
08.<body>
09.<form action="" method="get">
10.<label for="email">Email:</label>
11.<input id="email" name="email" type="email" />
12.
13.<button type="submit"> Submit Form </button>
14.</form>
15.</body>
16.</html>

«В настоящее время мы не можем полагаться на проверку правильности браузера. Должно быть осуществлено решение со стороны сервера/клиента»
Следует также отметить, что со всеми текущими браузерами возникают проблемы, когда дело доходит до того, какие элементы и атрибуты они поддерживают, а какие – нет. Например, Opera, кажется, поддерживает проверку правильности email, также как и атрибут name. Однако, она не поддерживает атрибут placeholder, который мы будем изучать в следующем совете.
Дата публикования: 2014-11-18; Прочитано: 311 | Нарушение авторского права страницы | Мы поможем в написании вашей работы!
