 |
Главная Случайная страница Контакты | Мы поможем в написании вашей работы! | |
Колірні моделі
|
|
Якщо говорити про кодування кольорових графічних зображень, то потрібно розглянути принцип декомпозиції довільного кольору на основні складові. Застосовують декілька систем кодування: HSB, RGB і CMYK. Перша колірна модель проста і інтуїтивно зрозуміла, т. е. зручна для людини, друга найбільш зручна для комп'ютера, а остання модель CMYK-для друкарень. Використовування цих колірних моделей пов'язане з тим, що світловий потік може формуватися випромінюваннями, що є комбінацією " чистих" спектральних кольорів: червоного, зеленого, синього або їхніх похідних. Розрізняють адитивне цветовоспроизведение (характерний для випромінюючих об'єктів) і субтрактивное цветовоспроизведение (характерний для об'єктів, що відображають). В якості прикладу об'єкту першого типу можна привести електронно-променеву трубку монітора, другого типу - поліграфічний відбиток.
1) Модель HSB характеризується трьома компонентами: відтінок кольору(Hue), насиченість кольору (Saturation) і яскравість кольору (Brightness). Можна отримати велику кількість довільних кольорів, регулюючи ці компоненти. Цю колірну модель краще застосовувати в тих графічних редакторах, в яких зображення створюють самі, а не обробляють вже готові. Потім створений свій твір можна перетворити в колірну модель RGB, якщо її планується використати в якості екранної ілюстрації, або CMYK, якщо в якості друкарської, Значення кольору вибирається як вектор, що виходить з центру кола. Напрям вектора задається в кутових градусах і визначає колірний відтінок. Насиченість кольору визначається довжиною вектора, а яскравість кольору задається на окремій осі, нульова точка якої має чорний колір. Крапка в центрі відповідає білому (нейтральному) кольору, а крапки по периметру - чистим кольорам.
2) Принцип методу RGB полягає в наступному: відомо, що будь-який колір можна уявити у вигляді комбінації трьох кольорів: червоного (Red, R), зеленого (Green, G), синього (Blue, B). Інші кольори і їхні відтінки виходять за рахунок наявності або відсутності цих складових. По перших буквах основних кольорів система і отримала свою назву - RGB. Дана колірна модель є аддитивною, тобто будь-який колір можна отримати поєднання основних кольорів в різних пропорціях. При накладенні одного компоненту основного кольору на інший яскравість сумарного випромінювання збільшується. Якщо сумістити все три компоненти, то отримаємо ахроматичний сірий колір, при збільшенні яскравості якого відбувається наближення до білого кольору.
При 256 градаціях тону (кожна крапка кодується 3 байтами) мінімальні значення RGB (0,0,0) відповідають чорному кольору, а білому - максимальні з координатами (255, 255, 255). Чим більше значення байта колірної складової, тим цей колір яскравіше. Наприклад, темно-синій кодується трьома байтами (0, 0, 128), а яскраво-синій (0, 0, 255).
3) Принцип методу CMYK. Ця колірна модель використовується при підготовці публікацій до друку. Кожному з основних кольорів ставиться у відповідність додатковий колір (доповнюючий основній до білого). Одержують додатковий колір за рахунок підсумовування пари інших основних кольорів. Значить, додатковими кольорами для червоного є голубий (Cyan,C) = зелений + синій = білий - червоний, для зеленого - пурпурний (Magenta, M) = червоний + синій = білий - зелений, для синього - жовтий (Yellow, В) = червоний + зелений = білий - синій. Причому принцип декомпозиції довільного кольору на складові можна застосовувати як для основних, так і для додаткових, тобто будь-який колір можна уявити або у вигляді суми червоній, зеленій, сині складової або ж у вигляді суми голубий, пурупурной, жовтою складовою. В основному такий метод прийнятий в поліграфії. Але там ще використовують чорний колір (BlacК, оскільки буква У вужі зайнята синім кольором, то позначають буквою K). Це пов'язано з тим, що накладення один на одного додаткових кольорів не дає чистого чорного кольору.
Розрізняють декілька режимів представлення кольорової графіки:
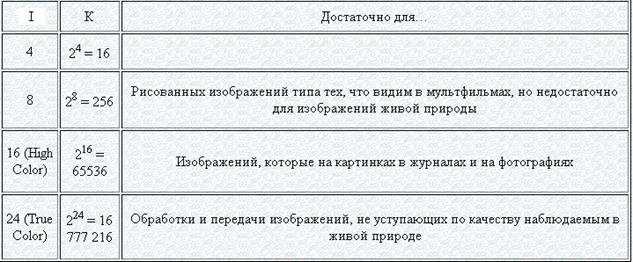
а) повнокольоровий (True Color);
б) High Color;
в) індексний.
При повнокольоровому режимі для кодування яскравості кожній з складових використовують по 256 значень (вісім двійкових розрядів), тобто на кодування кольору одного пікселя (в системі RGB) треба затрачувати 8*3=24 розряду. Це дозволяє однозначно визначати 16,5 млн кольорів. Це досить близько до чутливості людського ока. При кодуванні за допомогою системи CMYK для представлення кольорової графіки треба мати 8*4=32 двійкових розряду.
Режим High Color - це кодування за допомогою 16-розрядних двійкових чисел, тобто зменшується количестко двійкових розрядів при кодуванні кожної крапки. Але при цьому значно зменшується діапазон кодованих кольорів.
При індексному кодуванні кольору можна передати всього лише 256 колірних відтінків. Кожний колір кодується за допомогою восьми біт даних. Але оскільки 256 значень не передають весь діапазон кольорів, доступний людському оку, то мається на увазі, що до графічних даних додається палітра (довідкова таблиця), без якої відтворення буде неадекватним: море може вийти червоним, а листя - синіми. Сам код точки растру в даному випадку означає не сам по собі колір, а тільки його номер (індекс) в палітрі. Звідси і назва режиму - індексний.
Відповідність між кількістю кольорів (К), що відображаються, і кількістю біт для їхнього кодування (i) знаходитися по формулі: К = 2 i.

Двійковий код зображення, що виводиться на екран, зберігається у відеопам'яті. Відеопам'ять - це електронний енергозалежний пристрій, що запам'ятовує. Розмір відеопам'яті залежить від роздільної здатності дисплея і кількості кольорів. Але її мінімальний об'єм визначається так, щоб помістився один кадр (одна сторінка) зображення, тобто як результат добутку роздільної здатності на розмір коду пікселя.
Vmin = M * N * I
Дата публикования: 2014-11-18; Прочитано: 1686 | Нарушение авторского права страницы | Мы поможем в написании вашей работы!
