 |
Главная Случайная страница Контакты | Мы поможем в написании вашей работы! | |
left, right, top, bottom
|
|
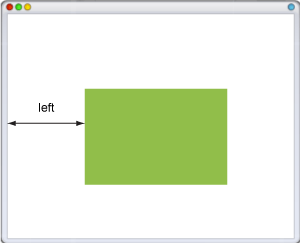
Для позиционированного элемента определяет расстояние от левого, правого, верхнего и нижнего краев родительского элемента, не включая отступ, поле и ширину рамки, до краев дочернего элемента. Отсчет координат зависит от значения свойства position. Если оно равно absolute, в качестве родителя выступает окно браузера и положение элемента определяется относительно окна браузера (рисунок 2.3).

Рисунок 2.3 – Значение свойства left относительно окна браузера
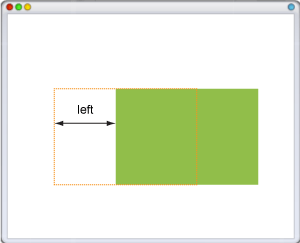
В случае значения relative, положение определяется относительно исходного положения элемента (рисунок 2.4).

Рисунок 2.4 – Значение свойства left относительно исходного положения
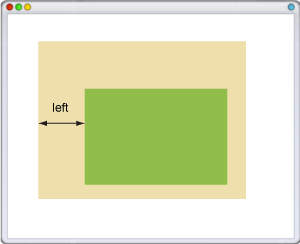
Если для родительского элемента задано position: relative, то абсолютное позиционирование дочерних элементов происходит относительно родительского элемента.

Рисунок 2.5 – Значение свойства left относительно родителя
Синтаксис:
left: значение | проценты | auto | inherit
Значения:
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Значение свойства left может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от ширины родительского элемента.
auto – Не изменяет положение элемента.
inherit – Наследует значение родителя.
Clear
Устанавливает, с какой стороны элемента запрещено его обтекание другими элементами. Если задано обтекание элемента с помощью свойства float, то clear отменяет его действие для указанных сторон.
Синтаксис:
clear: none | left | right | both | inherit
Значения:
none – Отменяет действие свойства clear, при этом обтекание элемента происходит, как задано с помощью свойства float или других настроек.
both – Отменяет обтекание элемента одновременно с правого и левого края. Это значение рекомендуется устанавливать, когда требуется снять обтекание элемента, но неизвестно точно с какой стороны.
left – Отменяет обтекание с левого края элемента. При этом все другие элементы на этой стороне будут опущены вниз, и располагаться под текущим элементом.
right – Отменяет обтекание с правой стороны элемента.
inherit – Устанавливает значение родителя.
Содержание работы
В соответствии с вашими вариантами оформите сайт, сделанный в лабораторной работе 1.
Создайте два файла CSS с различным оформлением, которые отвечают следующим требованиям:
1. В каскадных таблицах стилей должны присутствовать все типы описанных селекторов.
2. В описании правил должны быть использованы все 10 типов селекторов.
3. Каждая таблица стилей должна содержать не менее 50 блоков свойств.
Дата публикования: 2015-10-09; Прочитано: 248 | Нарушение авторского права страницы | Мы поможем в написании вашей работы!
