 |
Главная Случайная страница Контакты | Мы поможем в написании вашей работы! | |
Padding
|
|
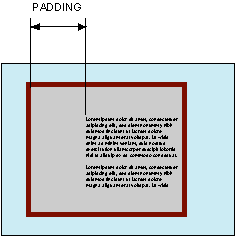
Устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рисунок 2.1).

Рисунок 2.1 – Поле слева от текста
Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис:
padding: [значение | проценты] {1, 4} | inherit
Значения:
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений.
Зависимость от числа значений:
1. Поля будут установлены одновременно от каждого края элемента.
2. Первое значение устанавливает поля от верхнего и нижнего края, второе — от левого и правого.
3. Первое значение задает поле от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края.
4. Поочередно устанавливается поля от верхнего, правого, нижнего и левого края.
Величину полей можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение inherit указывает, что оно наследуется у родителя. При указании поля в процентах, значение считается от ширины родителя элемента.
Margin
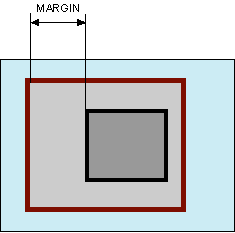
Устанавливает величину отступа от каждого края элемента. Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента (рисунок 2.2).

Рисунок 2.2. Отступ от левого края элемента
Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы. Чтобы от них избавиться, следует устанавливать значение margin для селектора <body> равное нулю.
Свойство margin позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис:
margin: [значение | проценты | auto] {1,4} | inherit
Значения:
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
Зависимость от числа значений:
1. Отступы будут установлены одновременно от каждого края элемента.
2. Первое значение устанавливает отступ от верхнего и нижнего края, второе — от левого и правого.
3. Первое значение задает отступ от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края.
4. Первое значение задает отступ от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края.
Поочередно устанавливается отступ от верхнего, правого, нижнего и левого края.
Величину отступов можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto – Указывает, что размер отступов будет автоматически рассчитан браузером.
inherit – Наследует значение родителя.
Float
Определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с других сторон. Когда значение свойства float равно none, элемент выводится на странице как обычно, при этом допускается, что одна строка обтекающего текста может быть на той же линии, что и сам элемент.
Синтаксис:
float: left | right | none | inherit
Значения:
left – Выравнивает элемент по левому краю, а все остальные элементы, вроде текста, обтекают его по правой стороне.
right – Выравнивает элемент по правому краю, а все остальные элементы обтекают его по левой стороне.
none – Обтекание элемента не задается.
inherit – Наследует значение родителя.
Дата публикования: 2015-10-09; Прочитано: 194 | Нарушение авторского права страницы | Мы поможем в написании вашей работы!
