 |
Главная Случайная страница Контакты | Мы поможем в написании вашей работы! | |
Drupal: практические примеры
|
|
Как использовать возможности Drupal на практике? Рассмотрим несколько примеров, для сборки которых требуются только существующие модули Drupal и не требуется знания языков программирования. Многие приведенные в примере задачи (и соответственно решения) можно рассматривать как типовые, так что они могут пригодиться для сайтов самого разного типа.
Полнофункциональные, настроенные и готовые к работе версии сайтов, речь о которых идет в этом разделе, можно найти на компакт-диске, прилагаемом к журналу PC Magazine/RE 12/2008 (вместе с системными модулями пакета Denwer), а также в Интернете по адресам http://2start.ru и http://shvabrashvabr.ru. Примеры идут в комплекте с пакетом Denwer, поэтому вам не нужно заботиться об установке и настройке Web-сервера, СУБД и PHP, достаточно запустить инсталлятор и следовать инструкциям. После инсталляции и запуска Denwer (мы бы рекомендовали экспериментировать на виртуальной машине) станут доступны два сайта, сборка которых описана в этой статье, — http://shvabrashvabr.lc и http://intranet.lc. Имя пользователя/пароль администратора каждого из сайтов — admin/1111.
Ссылки на другие части этой статьи:
· Часть 1. Введение
· Часть 2. Архитектура Друпала
· Часть 3. Модули Drupal
· Часть 4. Интранет-сайт на Друпале
· Часть 5. Социальная сеть на Друпале
· Часть 6. Оптимизация Друпал
 Одним из модулей-столпов на которых зиждется Drupal, наравне с Views, является модуль CCK (Content Construction Kit). Он позволяет создавать произвольные типы документов, а так же добавлять к ним новые поля. Скачать модуль можно тут.
Одним из модулей-столпов на которых зиждется Drupal, наравне с Views, является модуль CCK (Content Construction Kit). Он позволяет создавать произвольные типы документов, а так же добавлять к ним новые поля. Скачать модуль можно тут.
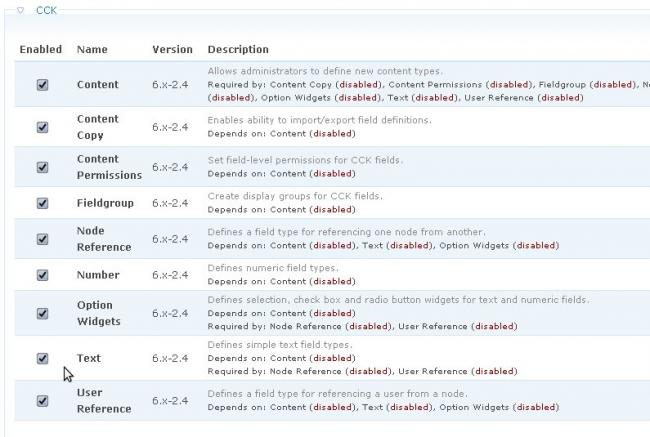
В пакет модулей CCK входят следующие модули:
Content — Основной модуль, без него ничего работать не будет. Позволяет создавать новые типы документов (Content types).
Content Copy — позволяет импортировать/экспортировать определение полей.
Content Permissions — позволяет устанавливать права доступа на уровне полей.
Fieldgroup — с помощью него можно группировать поля.
Node Reference — добавляет к документу ссылку на другой документ.
Number — добавляет численное поле.
Option Widgets — добавляет дополнительные типы выбора для текстовых и числовых полей.
Text — добавляет текстовые поля.
User Reference — позволяет добавлять поле с ссылкой на пользователя.
Зайдем в меню «Administer › Site building › Modules» и включим их все.

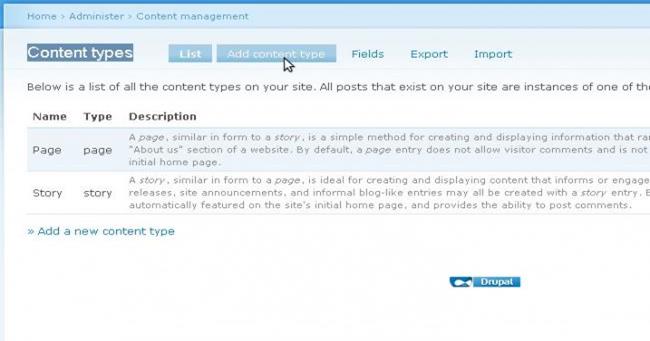
В меню «Administer › Content management › Content types» добавим новый тип документа.

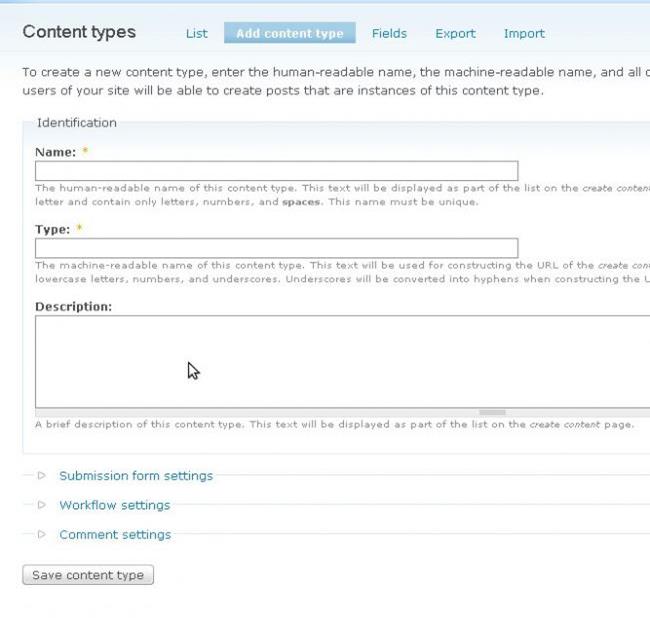
Необходимо заполнить 2 поля: Name (Имя для пользователя) и Type (имя для машины).

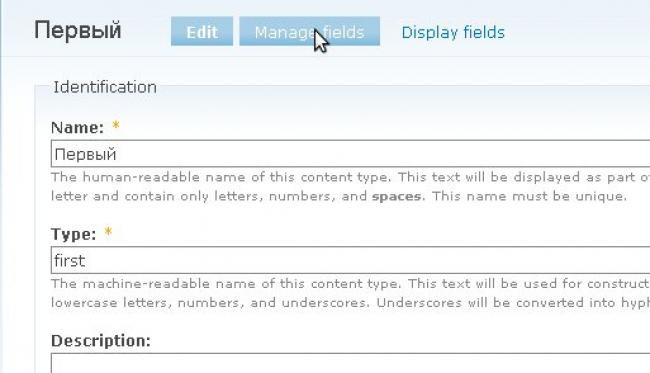
Сохраняем новый тип данных, сейчас он практически ничем не отличается от типа Story, давайте его разнообразим. Жмем «Edit».

Следом нажимаем «Manage fields».

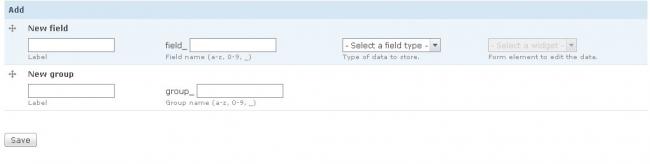
После включения модуля CCK тут добавилась вкладка Add

где можно добавить новое поле, и новую группу полей. Для добавления нового поля нужно ввести:
Label — заголовок поля который увидят пользователи.
Name — машинное имя.
Type of data to store — тип поля (у нас их 6, но на drupal org можно скачать множество дополнительных модулей).
Form element to edit the data — Элемент формы для редактирования поля. Если по-русски, то тут мы выбираем как будем вводить данные в это поле если например у поля типа «Text» выбрать «Text field», то будет одно строчное поле для ввода текста, а если выбрать «Text area», то получим много строчное поле. У разных типов полей разные варианты элементов формы.
Добавим поле с заголовком «Text», именем «text», типом «Text», элементом формы «text field», и нажмем «Save».

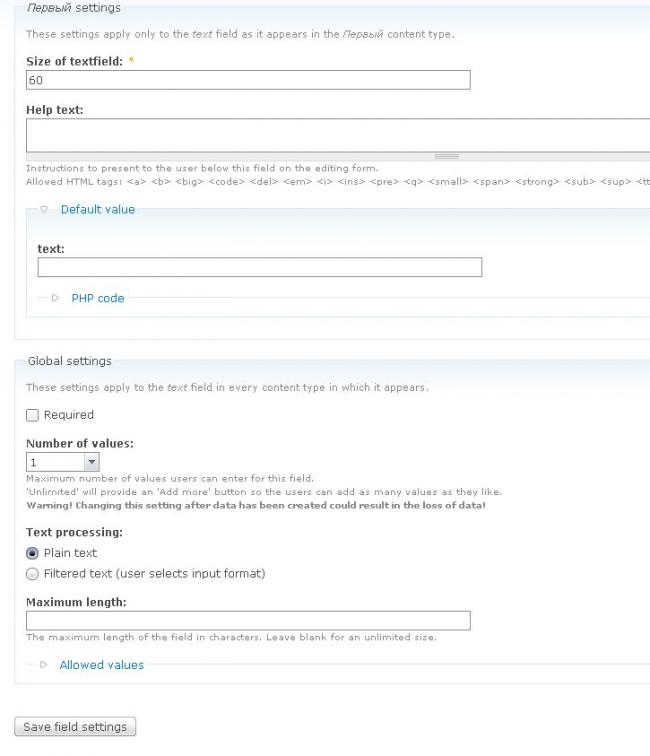
Здесь можно настроить только что добавленное поле.
Size of textfield — размер поля.
Default value — значение по умолчанию.
Required — если галочка установлена, то при добавлении материала данное поле будет обязательно для заполения.
Number of values — количество значений которое может ввести пользователь.
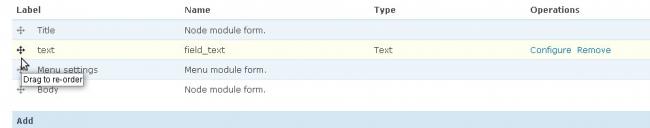
Я оставил все значения без изменений, и сохранил. Только что созданное поле отобразилось в списке, его можно перетащить мышкой, тем самым выбрав его месторасположение.

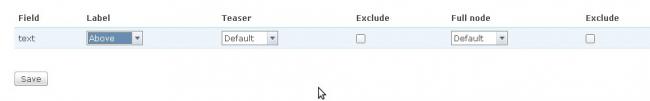
Для того что бы изменить то, как поле будет отображаться, нужно зайти во вкладку «Display fields».

Здесь выводится список полей. Мы можем изменить:
Label — заголовок. Above — отображается выше содержимого поля. Inline — отображается на одной линии с содержимым. <Hidden> - не показывать заголовок.
Teaser — как отобразать поле в превью. Default — по умолчанию. Plain text — обычный текст. Trimmed — обрезанный. <Hidden> - не показывать поле в превью.
Exclude — исключить поле из превью.
Full node — значения аналогичны Teaser, но распространяются не на превью, а на полный документ.
Exclude — исключить поле из документа.
Таким же образом в тип документа можно добавить и другие поля. Для CCK доступно более 300 дополнительных модулей, и если вам нужно добавить какое либо поле не входящее в стандартную поставку, ищите модуль на drupal org.
Одним из самых полезных модулей Drupal для создания сайта, является модуль Views
Суть модуля проста, - он выводит данные в нужном нам виде, вывод можно настраивать по многим параметрам, и всячески преображать. Для начала модуль нужно скачать, и установить. Активировать нужно 2 модуля (они идут в 1 архиве Views) Views и Views UI, первый выводит списки из базы так как вы задали, второй — это визуальная оболочка, с помощью которой создаются Views. После активации в меню «Administer → Site building» (Управление → Конструкция сайта) появится вкладка Views. Зайдем.

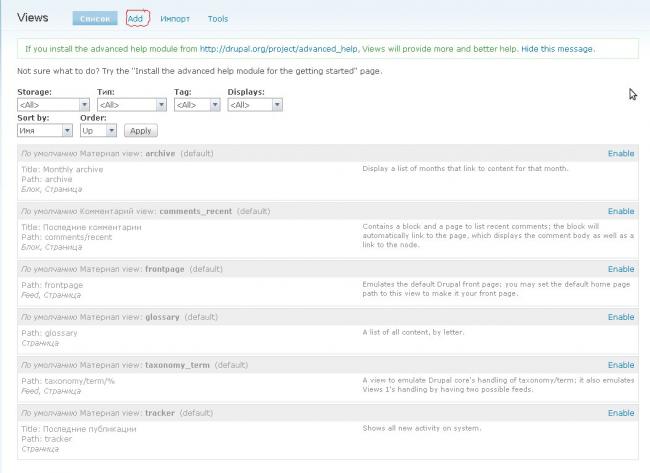
Здесь мы видим виды которые уже созданы по умолчанию, их может быть и больше в зависимости от установленных модулей. Эти виды неактивны, их можно включить с помощью ссылки «Enable», и использовать в своих целях. Но,!!МЫ!! попробуем сделать свой (пусть он и будет маленький, неказистый и неработающий). Кликаем по кнопке «Add».
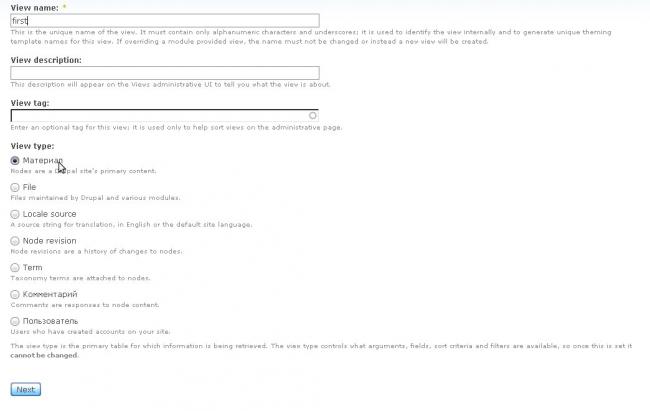
Появляется первое меню создания вида.

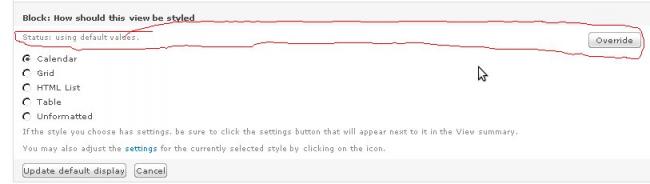
Тут 2 обязательных поля: заголовок (название вида., вводить английские буквы в нижнем регистре), и тип вида (View type — это то откуда мы будем брать информацию для вывода). Напишем в заголовке first (ведь это наш первенец, не так ли?), а тип вида поставим «Материал» (Node), будем выводить материалы. Нажимаем «Next», и попадаем на страницу где мы будем задавать параметры вывода, первоначально она выглядит ужасно, но это только в первый раз.

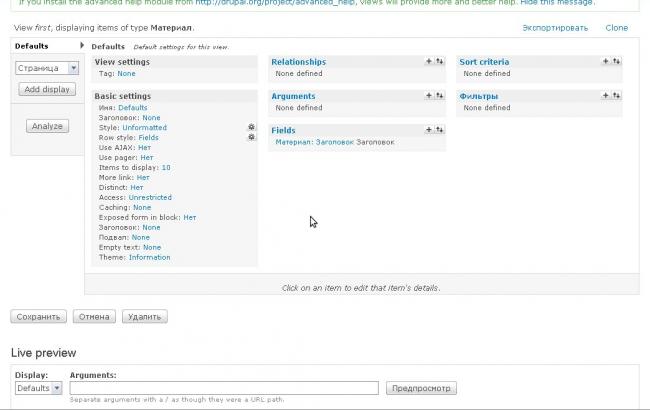
тут можно создать несколько display (видов вывода, наиболее используемые это блок, и страница). Один display уже есть — default, если вы хотите создать несколько схожих дисплеев, то можно задать основные настройки в default, создаваемые display наследуют эти настройки. Если вы хотите что бы настройки у дисплея отличались от настроек Default, их нужно переназначить, для этого служит кнопка Override.

Давайте добавим блок.

Рассмотрим блок Fields, он является одним из основных, так как в нем мы выбираем какие поля (Fields) будет отображать в нашем виде.

На блоке вы видите 2 кнопки, первая служит для добавления поля, вторая для выставления полей в порядке нужном вам.
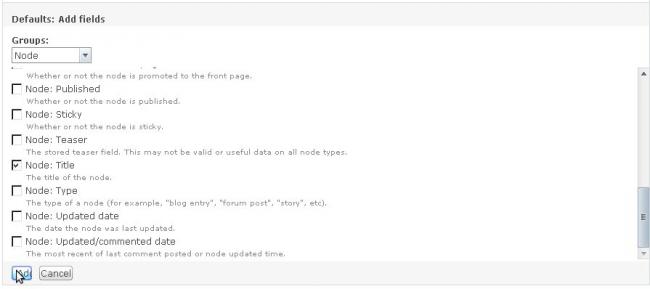
При нажатии на кнопку добавления поля, внизу отобразятся поля которые можно добавить, и выпадающий список сортировки. Если мы хотим добавить в вывод заголовки материалом, нам нужно выбрать Node: title, и нажать Add.

6 шагов к тому, чтобы заставить Drupal работать быстрее
1. В списке модулей выключите все модули, которые не используются, также стоит пожертвовать модулями статистики;
2. Кэширование в Drupal снижает нагрузку на базу и значительно увеличивает скорость. Хотя кэш существенен только для анонимных посетителей, на сайтах их как правило большинство, кэш в любом случае рекомендуется включить;
3. Выключите использование mod_rewrite в.htaccess. URL'ы станут не такими красивыми и короткими, но ведь многие CMS не используют коротких URL;
4. Модуль locale сильно сказывается на ухудшение скорости работы сайта, но локализация обычно нужна, значит либо адаптируем к работе с gettext и смотрим, стало ли быстрей (в большинстве случаев должно), либо на крайний случай выключаем локализацию интерфейса (крайняя мера);
5. Темы c XML-шаблонами обычно медленнее тем использующих только PHP, посмотрите, какая тема используется по умолчанию: если это что-то вроде xtemplate или подобное, с шаблоном на XML - смените на тему использующую только php (например, chameleon);
6. Важной частью увеличения скорости работы Drupal является информация о количестве обращений к базе данных. Ставим модуль devel, включаем отображение запросов и смотрим время их исполнения. Какие-то дополнительные модули могут быть криво написаны, и давать значительные задержки (например, неоптимальные SQL-запросы), в стандартных модулях с этим обычно все в порядке. Пробуйте отключать различные модули (даже стандартные) и смотрите на время генерации страниц. К этому же совету: уменьшаем количество нодов выводимых по умолчанию на главную страницу (это если для главной страницы используется модуль node). Проверяем наличие индексов у таблиц в базе. Также делаем тотальный optimize всех таблиц (и можно делать его регулярно).
Дата публикования: 2014-11-18; Прочитано: 663 | Нарушение авторского права страницы | Мы поможем в написании вашей работы!
