 |
Главная Случайная страница Контакты | Мы поможем в написании вашей работы! | |
Объект layer
|
|
Все слои, определенные в документе, доступны как элементы коллекции layers.
document.layers[2]
document.layers["somelayer"]
Для доступа к слою, находящемуся внутри другого слоя, используется такой способ:
document.layers["outerlayer"].layers["innerlayer"]
Свойства объекта layer
| Свойство | Описание |
| above | Возвращает ссылку на слой, находящийся над текущим (т.е. выше в z-последовательности). Если таких нет, возвращается null. |
| background | Ссылка но объект Image, представляющий фоновый ресунок текущего слоя. Вы можете использовать свойство src этого объекта для задания или получения адреса файла рисунка. Этому свойству можно присвоить ссылку на другой объект Image. Если для текущего слоя не задан фоновый рисунок, возвращается null. |
| below | Возвращает ссылку на слой, находящийся под текущим (т.е. ниже в z-последовательности). Если таких нет, возвращается null. |
| bgcolor | Цвет фона слоя. |
| document | Возвращает ссылку на объект document, представляющий содержимое слоя. |
| Left | Горизонтальная координата левого верхнего угла слоя в пикселах. |
| name | Имя тега, заданного в атрибуте NAME. |
| pageX | Горизонтальная координата слоя относительно остального документа. |
| pageY | Вертикальная координата слоя относительно остального документа. |
| parentLayer | Возвращает ссылку на родительский слой или объект window, если родительского слоя нет. |
| siblingAbove | Возвращает ссылку на слой, находящийся над текущим (т.е. выше в z-последовательности) и имеющий того же родителя. Если таких нет, возвращает null. |
| siblingBelow | Возвращает ссылку на слой, находящийся под текущим (т.е. виже в z-последовательности) и имеющий того же родителя. Если таких нет, возвращает null. |
| Src | Возвращает адрес файла документа, отображаемого в слое. |
| Top | Вертикальная координата левого верхнего угла слоя в пикселах. |
| visibility | Видимость слоя: show показывает его, hide скрывает, а inherit наследует видимость от родителя (по умолчанию). |
| window | Возвращает ссылку на объект window (или frame), где находится текущий слой. |
| X | То же самое, что left. |
| Y | То же самое, что top. |
| zIndex | Порядок перекрытия слоев. Слои с большим значением этого свойства перекрывают слои с меньшим значением. По умолчанию равно нулю. |
Методы объекта layer
| Метод | Описание |
| load({Адрес файла нового документа}, {Новая ширина слоя в пикселах}) | Позволяет заменить содержимое слоя. В качестве первого параметра принимается адрес документа, который будет отображен в текущем слое. |
| moveAbove({Имя слоя}) | Перемещает текущий слой выше слоя, имя которого передано в качестве параметра. |
| moveBelow({Имя слоя}) | Перемещает текущий слой ниже слоя, имя которого передано в качестве параметра. |
| moveBy({X},{Y}) | Перемещает слой на X пикселов вправо и на Y пикселов вниз. Для перемещения влево и вверх задайте отрицательные значения X и Y. |
| moveTo({X},{Y}) | Перемещает слой в точку, заданную координатами X и Y. Координаты отсчитываются относительно родительского слоя (если такой есть). |
| moveToAbsolute({X},{Y}) | Перемещает слой в точку, заданную координатами X и Y. Координаты отсчитываются относительно документа. |
| resizeBy({X},{Y}) | Увеличивает слой на X пикселов по горизонтали и на Y пикселов по вертикали. Для его уменьшения задайте отрицательные значения X и Y. |
| resizeTo({X},{Y}) | Увеличивает слой до размера, заданного значениями X и Y. |
Document Object Model (DOM)
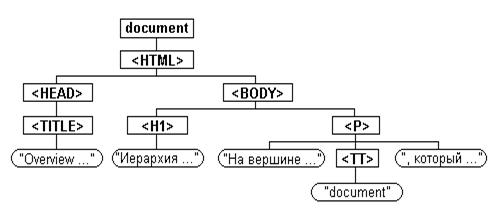
DOM представляет HTML - документ как дерево объектов - узлов (node).
Корнем дерева считают объект document либо объект - узел <html>. Дочерними объектами узлами <html> являются узлы <head> и <body>, у которых, в свою очередь, есть собственные дочерние узлы. Возьмем небольшой фрагмент HTML документа:
<!-- пример pr27: -->
<HTML>
<HEAD>
<TITLE> Overview of the DOM </TITLE>
</HEAD>
<BODY>
<H1> Иерархия узлов </H1>
<P>
На вершине иерархии находится узел
<b> document </b>
,который представляет в DOM сам документ.
</P>
</BODY>
</HTML>
Раздел HEAD этого документа содержит элемент TITLE с текстом. Раздел BODY содержит заголовок первого уровня и параграф, в котором одно слово набрано телетайпным шрифтом. На следующей диаграмме показаны все узлы этого документа.

Узлы каждого типа (document, элементы, атрибуты и текст) имеют свой набор свойств и методов, которые позволяют через сценарии манипулировать ими.
Свойство nodeName– имя узла (только для чтения) возвращает имя HTML тэга, которому соответствует данный узел, например, p для параграфа или ul для ненумерованного списка. Для атрибутов nodeName возвращает название атрибута, а для тестовых узлов возвращает#text.
Свойство узла nodeType-тип узла (только для чтения) возвращает 1, 2 или 3 для узлов, соответствующих тэгу, атрибуту или тексту, соответственно.
Текстовые узлы имеют еще одно очень важное свойство: nodeValue. Это свойство для чтения и записи хранит содержание текстового узла. Для элементов оно возвращает null, а для атрибутов - значение атрибута.
Рассмотрим фрагмент документа:
<DIV>
<UL ID="components">
<LI>HTML</LI>
<LI>CSS</LI>
<LI>Javascript</LI>
</UL>
</DIV>
В DOM этому фрагменту соответствует ветка дерева узла<DIV>к узлу<UL>. Здесь она разветвляется на три веточки по числу узлов<LI>(узлы-атрибуты не принято включать в состав дерева). Каждый из этих узлов имеет по одному побегу, который заканчивается текстовым узлом.
Несколько других свойств узлов - объектов DOM: parentNode – ссылка на родительский узел, если он существует; childNodes – список дочерних узлов; firstChild – первый дочерний элемент; lastChild – последний дочерний эле-мент; previousSibling – указывает на предыдущий соседний узел, если у родительского узла несколько дочерних и текущий узел не первый дочерний; nextSibling – указывает на сле-дующий соседний узел, если у родительского узла несколько дочерних и текущий узел не последний дочерний; attributes – список атрибутов; ownerDocument – указатель на объект document, которому принадлежит текущий узел.
Дата публикования: 2014-11-18; Прочитано: 443 | Нарушение авторского права страницы | Мы поможем в написании вашей работы!
