 |
Главная Случайная страница Контакты | Мы поможем в написании вашей работы! | |
Цвет и фон
|
|
| Свойство | Описание |
| color | Определяет цвет элемента. |
| background | Свойства фона: [{background-color}] [{background-image}] [{background-repeat}] [{background-attachment}] [{background-position}]; |
| background-color | фоновый цвет страницы или ее элемента: {Цвет}|transparent; Предопределенное значение transparent задает "прозрачный" фон. |
| background-image | фоновый рисунок страницы или ее элемента. url({Интернет-адрес файла рисунка})|none; значение none отключает фоновый рисунок. |
| background-attachment | Fixed -позволяет "зафиксировать" фоновый рисунок, чтобы он не прокручивался вместе с содержимым страницы. Применяется для тега <BODY>. |
| background-repeat | Устанавливает порядок повторения фонового рисунка на Web-странице или ее элементе: repeat|no-repeat|repeat-x|repeat-y; repeat – размножает фоновое изображение во всех направлениях (по умолчанию); repeat-x, repeat-y – размножает изображение по горизонтали/вертикали; |
| background-position | Задает местонахождение фонового рисунка и заменяет атрибуты [{background-position-x}] [{background-position-y}]; |
| background-position-x | Задает горизонтальную координату фонового рисунка. {X}|{X}%|left|center|right; |
| background-position-y | Задает вертикальную координату фонового рисунка. {Y}|{Y}%|top|center|bottom; |
Пример color - указывает цвет текста элемента.
<html>
<head>
<title> Изменение цвета символов</title>
</head>
<body>
<p><span style="color: blue">Первое</sраn> слово в строке - синие.</р>
<р style="color: rgb(49, 151, 116)"><span style="color:#fе0">Желтое</sраn> слово в строке зеленого цвета.</р>
</body>
</html>
Пример background-color - определяет цвет фона элемента.
<html>
<head>
<title> Изменение цвета фона</title>
<style type="text/css">
. inverse {
font-family: Verdana; /* Шрифт Verdana */
font-weight: bold; /* Жирное начертание */
background-color: green; /* Зеленый фон */
color: white; /* Символы белого цвета */
}
</style>
</head>
<body>
<div class=”inverse”>Белые буквы на зеленом фоне</div>
</body>
</html>
background - одновременно устанавливает свойства background-color, background-image, background-repeat, background-attachment и background-position.
Пример:
<html>
<head>
<style type="text/css">
body {
background:
white /* Цвет фона */
url(image.gif) /* Путь к файлу с рисунком фона */
left top /* Положение в левом верхнем углу */
no-repeat /* Не повторять рисунок */
fixed /* Зафиксировать фон */
}
</style>.
</head>
<body>
Использование стилей для добавления фонового рисунка на страницу
</body>
</html>
Представление документа в виде блоков
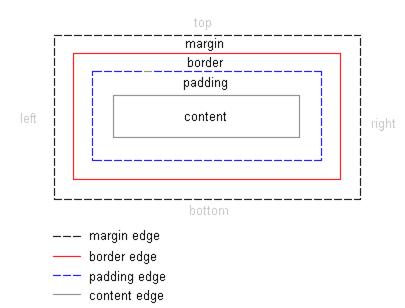
В модели форматирования каскадных таблиц стилей элементы HTML представлены в виде блоков. Каждый блок состоит из вложенных прямоугольников, в самом внутреннем из которых находится содержимого элемента. Прямоугольник содержимого окружает блок отступа (padding). Отступ задает интервал между содержимым элемента и его границей. Следующим располагается блок границы (border). Самым внешним прямоугольником является блок поля (margin), который всегда прозрачный. Поле определяет расстояние до границ блоков окружающих элементов. Все указанные прямоугольники составляют блок форматирования, т.е. видимое в окне браузера изображение элемента HTML.
Для выделения блоков часто используется тег <div > </div>. Внутреннюю часть блока может определять тег <span> </span>

Отступы, поля, позиционирование
| Свойство | Описание |
| margin | Задает поля между элементами страницы. Может быть задано от одного до четырех значений. {margin-top} [{margin-right}] [{margin-bottom}] [{margin-left}]; Если задано одно значение, оно применяется ко всем четырем полям. Если задано два значения, первое относится к верхнему и нижнему полю, а второе - к левому и правому. Если задано три значения, то первое применяется к верхнему полю, второе - к левому и правому, третье - к нижнему. |
| margin-top | Задает поле сверху как абсолютной величиной, так и процентом от высоты родителя: auto|{Y}|{Y}%;. |
| margin-right | Задает поле справа: auto|{X}|{X}%; |
| margin-bottom | Задает поле снизу: auto|{Y}|{Y}%; |
| margin-left | Задает поле слева: auto|{X}|{X}%; |
| padding | Задает отступ между элементом страницы и различными границами. : {X}|{X}%; |
| padding-top | Задает отступ до верхней граници: {Y}|{Y}%; Значение по умолчанию 0, для тега <td> 1. |
| padding-right | Задает отступ до правой границы: pading-right: {X}|{X}%; |
| padding-bottom | Задает отступ до нижней границы: pading-bottom: {Y}|{Y}%; |
| padding-left | Задает Отступ до левой границы: pading-left: {X}|{X}%; |
| width | Задает ширину свободно позиционированного элемента: auto|{X}|{X}%; |
| height | Задает высоту свободно позиционированного элемента: auto|{X}|{X}%; |
| position | static – блок позиционируется в соответствии с основным потоком форматирования; relative – положение блока вычисляется. absolute - положение блока указывается с помощью свойств left, top, right и bottom, относительно контейнера данного элемента. fixed - положение блока рассчитывается по алгоритму, используемому для схемы absolute, но после позиционирования блок привязывается либо к области просмотра, либо к странице |
| top | Задает вертикальную позицию верхней границы свободно позиционированного элемента относительно родителя: auto|{Y}|{Y}%; |
| bottom | Задает вертикальную позицию нижней границы свободно позиционированного элемента относительно родителя. bottom: auto|{Y}|{Y}%; |
| left | Задает горизонтальную позицию левой границы свободно позиционированного элемента относительно родителя. left: auto|{X}|{X}%; |
| right | Задает горизонтальную позицию правой границы свободно позиционированного элемента относительно родителя. right: auto|{X}|{X}%; |
| float | Определяет обтекание элемента другими слева или справа вместо помещения под ним. float: none|left|right; |
| clear | Устанавливает, с какой стороны элемента запрещено его обтекание другими элементами. Если задано обтекание элемента с помощью свойства float, то clear отменяет его действие для указанных сторон. clear: none | left | right | both | inherit |
| clip | rect(Y1, X1, Y2, X2) | auto | inherit определяет прямоугольник для позиционированного элемента, в котором будет показано его содержимое. Все, что не помещается в эту область, будет обрезано. clip работает только для абсолютно позиционированных элементов: |
| display | определяет, как элемент должен быть показан в документе: block | inline | inline-table | list-item | none | run-in | table | table-caption | table-cell | table-column-group | table-footer-group | table-header-group | table-row | table-row-group. none – скрыть блок, освободив место; block – начать блок с новой строки, закончить переходом на новую строку; inline – считать блок целиком одним из символов текстовой строки; inline-block – с виду inline, а внутри — block; list-item – маркированный элемент списка; run-in – начинается как block, заканчивается как inline; inline-table – таблица с внешними свойствами как inline; table – позиционируется в тексте как таблица; |
| max-height | Устанавливает максимальную высоту элемента: значение | проценты | none | inherit |
| max-width | Устанавливает максимальную ширину элемента: значение | проценты | none | inherit |
| min-height | Задает минимальную высоту элемента: значение | проценты | inherit |
| min-width | Устанавливает минимальную ширину элемента: значение | проценты | inherit |
| overflow | Управляет отображением содержания блочного элемента, если оно выходит за область заданных размеров: auto | hidden | scroll | visible | inherit. visible – отображается все содержание элемента, даже за пределами установленной высоты и ширины. hidden – отображается только область внутри элемента, остальное будет скрыто. scroll – добавляются полосы прокрутки. auto – полосы прокрутки добавляются только при необходимости. inherit – наследует значение родителя. |
| visibility | Предназначен для отображения или скрытия элемента, включая рамку вокруг него и фон. При скрытии элемента, место, которое элемент занимает, остается за ним: visible | hidden | collapse | inherit visible – отображает элемент как видимый. hidden – элемент становится полностью прозрачным, поскольку он продолжает участвовать в форматировании страницы. collapse – если это значение применяется не к строкам или колонкам таблицы, то результат его использования будет таким же, как hidden. В случае использования collapse для содержимого ячеек таблиц, то они реагируют, словно к ним было добавлено display: none. Иными словами, заданные строки и колонки убираются, а таблица перестраивается по новой. inherit –наследует значение родителя. |
| z-index | Любые позиционированные элементы на веб-странице могут накладываться друг на друга в определенном порядке, их размещением по z-оси и управляет z-index. Это свойство работает только для элементов, у которых значение position задано как absolute, fixed или relative. Значение: число | auto | inherit. Чем больше значение, тем выше находится элемент по сравнению с теми элементами, у которых оно меньше. |
Рассмотрим некоторые свойства. margin - определяет размеры всех полей блока.
По умолчанию значением является 0. Пример:
<html>
<head>
h1 {margin: 10px}
<style type="text/css">
p {
margin-top: 0px /* Отступ сверху */
margin-bottom: 0px; /* Отступ снизу */
}
</style>
</head>
<body>
<p> Убираем интервалы у параграфа.</p>
</body>
</html>
padding - задает отступы контента до границы блока. Если значение свойства одно, то значение применяется ко всем отступам блока. В случае двух значений первое задает верхний и нижний отступы, а второе – левый и правый отступы. При указании четырех значений они применяются к верхнему, правому, нижнему и левому отступам. По умолчанию значением данного свойства является 0.
Пример:
<html>
<head>
<style type="text/css">
#img {
padding: 10рх; /* Поля вокруг изображения */
border: lpx solid black; /* Параметры рамки */
width: 100рх; /* Ширина */
float: left; /* Выравнивание по левому краю */
}
</style>
</head>
<body>
<div>
<img src=”image.gif” id=” img ”>
Использование стилей для создания подписи под рисунком
</body>
</html>
Пример:
<html>
<head>
<style type="text/css">
p {
text-indent: 20px; /* Выступ первой строки */
padding-left: 20px /* Отступ всего текста cлева */
padding-right: 20px /* Отступ всего текста cлева */
}
</style>
</head>
<body>
<р>Использование свойства padding-left и padding-right для создание отступов текста слева и справа.</р>
</body>
</html>
Границы элементов
| Свойство | Описание |
| border | Задает свойства границ элемента страницы: [{border-color}] [{border-style}] [{border-width}]; Значение по умолчанию medium none. |
| border-color | Задает цвет: { border-top-color } [{ border-right-color }] [{ border-bottom-color }] [{ border-left-color }];Может быть задано от одного до четырех значений. Если задано одно значение, оно применяется ко всем четырем границам. Если задано два значения, первое относится к верхней и нижней границам, а второе - к левой и правой. Если задано три значения, то первое применяется к верхней границе, второе - к левой и правой, третье - к нижней. |
| border-top-color | Задает цвет верхней границы элемента страницы: {Цвет}; |
| border-bottom-color | Задает цвет нижней границы элемента страницы: {Цвет}; |
| border-left-color | Ззадает цвет левой границы элемента страницы: {Цвет}; |
| border-right-color | Задает цвет правой границы элемента страницы. border-right-color: {Цвет}; |
| border-style | Задает тип сразу всех границ элемента страницы. border-style: none|dotted|dashed|solid|double|groove|ridge|inset|outset; none – запрещает рисование границы (по умолчанию); dotted – рисует точечную линию; dashed – рисует штриховую линию; solid – рисует сплошную линию; double – рисует двойную сплошную линию; groove – рисует трехмерную вдавленную границу; ridge – рисует трехмерную выпуклую границу; inset – рисует трехмерную "ступеньку вверх"; outset – рисует трехмерную "ступеньку вниз". |
| border-top-style | Задает тип верхней границы элемента страницы: none|dotted|dashed|solid|double|groove|ridge|inset|outset; |
| border-bottom-style | Задает тип нижней границы элемента страницы: none|dotted|dashed|solid|double|groove|ridge|inset|outset; |
| border-left-style | Задает тип левой границы элемента страницы: none|dotted|dashed|solid|double|groove|ridge|inset|outset; |
| border-right-style | Задает тип правой границы элемента страницы: none|dotted|dashed|solid|double|groove|ridge|inset|outset; |
| border-width | Задает толщину границ элемента страницы: { border-top-width } [{ border-right-width }] [{ border-bottom-width }] [{ border-left-width }]; Если задано одно значение, оно применяется ко всем четырем границам. Если заданы два значения, первое относится к верхней и нижней границам, а второе - к левой и правой. Если задано три значения, первое применяется к верхней границе, второе - к левой и правой, третье - к нижней. Толщина может быть задана числом или предопределенным значением: thin, medium, thick. Значение по умолчанию medium. |
| border-top-width | Задает толщину верхней границы элемента страницы. border-top-width: medium|thin|thick|{Толщина}; |
| border-bottom-width | Задает толщину нижней границы элемента страницы. border-bottom-width: medium|thin|thick|{Толщина}; |
| border-left-width | Задает толщину левой границы элемента страницы. border-left-width: medium|thin|thick|{Толщина}; |
| border-right-width | Задает толщину правой границы элемента страницы. border-right-width: medium|thin|thick|{Толщина}; |
| border-top | Задает все свойства верхней границы элемента страницы за один прием: [{ border-top-color }] [{ border-top-style }] [{ border-top-width }]; Значение по умолчанию medium none. |
| border-bottom | Задает все свойства нижней границы элемента страницы: [{ border-bottom-color }] [{ border-bottom-style }] [{ border-bottom-width }]; |
| border-left | Задает все свойства левой границы элемента: [{ border-left-color }] [{ border-left-style }] [{ border-left-width }]; |
| border-right | Задает все свойства правой границы: [{ border-right-color }] [{ border-right-style }] [{ border-right-width }]; |
Пример:
h1 {border-top-width: thin}
h1 {border-width: 5px}
border-top-color - указывает цвет верхней границы блока.
Пример:
p {border-top-color: black}
border-top-style - указывает стиль верхней границы блока.
Пример:
p {border-top-style: solid}
border-style - определяет стили всех границ блока. Если значение свойства одно, то значение применяется ко всем границам блока. В случае двух значений первое задает стили верхней и нижней границы, а второе – стили левой и правой границ. При указании четырех значений они применяются к верхнему, правому, нижнему и левому границам.
Пример:
<html>
<head>
<title> Использование стилей для отмены рамки изображений</title>
<style type="text/css">
img { border: none }
</style>
</head>
<body>
<img src=”image.gif”>
</body>
</html>
Визуальное форматирование
Свойства правил визуального форматирования позволяют нужным образом расположить фрагменты Web-страницы в окне браузера.
position - определяет способ позиционирования блока на странице. Значениями свойства position могут быть:
static – блок позиционируется в соответствии с естественным потоком отображения элементов. Это значение задается по умолчанию.
relative – определяет смещение блока относительно его естественного положения в потоке отображения элементов.
absolute – удаляет блок из естественного потока отображения и размещает блок на странице произвольным образом.
top - указывает смещение верхнего края блока относительно верхнего края родительского элемента.
bottom - задает смещение нижнего края блока относительно нижнего края родительского элемента.
left - определяет смещение левого края блока относительно левого края родительского элемента.
right - указывает смещение правого края блока относительно правого края родительского элемента.
Пример:
<img src=”img.gif” style=”position: absolute; top: 30px;
bottom: 30px; left: 30px; right: 30px;”>
float - изменяет положение блока. Значениями свойства могут быть: left – блок смещается влево, а его содержимое отображается вдоль правой стороны блока; right – блок перемещается вправо, а его содержимое выводится вдоль левой стороны блока; none – блок не смещается.
Пример:
<html>
<head>
<title> Использование стилей для создания буквицы</title>
<style type="text/css">
. letter {
font-size: 150%; /* Размер шрифта буквицы */
float: left; /* Выравнивание по левому краю */
color: green; /* Цвет буквицы */
padding: Зрх /* Отступ между буквицей и текстом */
}
</style>
</head>
<body>
<span class=”letter”>Б</span>уквица
</body>
</html>
clear - указывает стороны блока, где плавающие элементы не ставятся. По умолчанию плавающие элементы устанавливаются на всех сторонах. Значениями свойства могут быть:
left – все плавающие элементы на левой стороне блока будут опущены вниз.
right – все плавающие элементы на правой стороне блока будут опущены вниз.
none – плавающие элементы устанавливаются на всех сторонах блока.
Пример:
h1 {float: left }
width - указывает ширину блока содержимого элемента. По умолчанию ширина блока вычисляется браузером автоматически.
Пример:
p {width: 100px}
height -определяет высоту блока содержимого элемента. По умолчанию высота блока вычисляется браузером автоматически.
Пример:
p {height: 100px}
Визуальные эффекты
Свойство overflow - управляет поведением элемента в случае, когда его размеры не соответствуют размерам блока отображения. Значениями свойства overflow могут быть:
scroll – добавляет полосы прокрутки к блоку отображения; hidden – обрезает элемент в соответствии с размерами блока; auto – добавляет полосы прокрутки к блоку отображения в случае, если размеры содержимого элемента превосходят размеры блока отображения; visible – принуждает элемент сжаться или увеличиться, чтобы полностью отобразиться в заданном блоке для рисунка или увеличивает размеры блока отображения в случае текста. По умолчанию элемент не обрезается, а сжимается или увеличивается, чтобы полностью отобразиться в заданном блоке.
Пример:
<html>
<style type="text/css">
body { overflow: hidden }
</style>
<body>
<p>Запрет полосы прокрутки на веб-странице</p>
</body>
</html>
clip - обрезает видимое изображение элемента. По умолчанию усечение не производится. Значениями свойства clip могут быть:
границы видимого прямоугольного изображения элемента в виде rect(<top>, <right>, <bottom>, <left>), где параметры <top>, <right>, <bottom>, <left> определяют верхнюю, правую, нижнюю, левую границы видимого изображения.
auto – усечение изображения элемента не производится.
Свойство visibility - определяет, будет ли отображаться элемент в окне браузера. Значениями свойства могут быть: visible – элемент будет отображаться; hidden – элемент не будет выводиться на экран.
Свойства списков
| Свойство | Описание |
| list-style | Задает параметры маркера или номера позиции списка: [{list-style-image}] [{list-style-position}] [{list-style-type}]; Значение по умолчанию disk outside none. |
| list-style-type | Задает тип маркера или номер позиции списка: disc|circle|square|decimal|lower|roman|upper-roman|lower-alpha|upper-alpha|none; disc – (по умолчанию) сплошной кружок; circle – окружность; square – сплошной квадрат; decimal – нумерует арабскими цифрами; lower-roman – малыми римскими; upper-roman – большими римскими; lower-alpha –малыми латинскими буквами; upper-alpha – большими латинскими; none – убирает маркер или нумерацию. |
| list-style-image | Задает графическое изображение, отображаемое в качестве маркера позиции списка. Имеет приоритет над атрибутом list-style-type. : none|url({Интернет-адрес файла изображения}); Если задано предопределенное значение none, то стиль маркера берется из установок атрибута list-style-type, если он задан, или отображается маркер по умолчанию. Если задан интернет-адрес файла изображения, то оно отображается в качестве маркера, перекрывая установки атрибута list-style-type. |
| list-style-position | Задает местонахождение маркера позиции списка: в тексте позиции или вне: outside|inside; Значение outside (по умолчанию) задает отображение маркера позиции списка вне текста позиции. Значение inside заставляет Web-браузер отобразить маркер позиции в ее тексте в качестве первого символа. |
list-style-type - определяет вид маркера элемента списка, если не задано изображение в качестве маркера, либо оно не доступно.
Пример:
ol {list-style-type: lower-roman}
list-style-image - определяет графическое изображение в качестве маркера элемента списка.
Пример:
<html>
<head>
<style type="text/css">
a.outer {
list-style-image: url(image.gif);/*Путь к файлу с рисунком */
}
</style>
</head>
<body>
<ol>
<li class=”outer”>C маркером</li>
<li>Без маркера</li>
</ol>
</body>
</html>
list-style-position - определяет положение маркера в списке. По умолчанию маркеры находятся вне пространства, отведенного под список
Пример:
<html>
<head>
<style type="text/css">
ul { list-style-position: outside }
</style>
</head>
<body>
<ul>
<1i>Изменение положения маркеров </li>
<1i>Маркеры размещаются за пределами текстового блока</li>
</ul>
</body>
</html>
list-style - указывает значения сразу трех свойств: list-style-type, list-style-image и list-style-position.
Свойства таблиц
| Свойство | Описание |
| border-collapse | Задает, будут ли границы ячеек и общая граница таблицы сливаться в одну или нет: separate|collapse; separate - разделяет границу таблицы и границы ее ячеек (по умолчанию); collapse - объединяет их. |
| border-spacing | Задает расстояние между границами ячеек в таблице: значение1 [значение2 ]. Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений два, то первое определяет горизонтальное расстояние, а второе – вертикальное. |
| caption-side | Определяет положение заголовка таблицы, который задается с помощью тега <caption> относительно самой таблицы: top | bottom top – располагает заголовок по верхнему краю таблицы. bottom – заголовок располагается под таблицей. right – заголовок размещается справа от таблицы. left – заголовок размещается слева от таблицы. |
| empty-cells | Задает отображение границ и фона в ячейке, если она пустая. При одновременном добавлении к таблице свойства border-collapse со значением collapse, свойство empty-cells игнорируется. empty-cells: show | hide. show – отображает границу вокруг ячейки и фон в ней. hide – граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком. |
| table-layout | Определяет, как браузер должен вычислять ширину ячеек таблицы, основываясь на ее содержимом: auto | fixed | inherit auto – браузер загружает всю таблицу, анализирует ее для определения размеров ячеек и после этого отображает.fixed – ширина колонок определяется либо с помощью тега <col>, либо вычисляется на основе первой строки. При использовании этого значения, содержимое, которое не помещается в ячейку указанной ширины, будет «обрезано» либо наложено поверх ячейки. Для корректной работы этого значения обязательно должна быть задана ширина таблицы. inherit – наследует значение родителя. |
Псевдоклассы
Для управления цветом ссылок с помощью стилей предлагается использовать псевдоклассы. Псевдоклассы применяются в CSS, чтобы определять стиль элемента при изменении его состояния. В отличие от обычного класса, действие псевдокласса распространяется не на весь текст, к которому применен данный стиль, а лишь на его часть и в определенном состоянии. Рассмотрим эффект, при котором ссылки подчеркиваются лишь при наведении на них курсора:
a { text-decoration: none; }
a:hover { text-decoration: underline; }
Верхняя строчка - это переопределение стандартного тега <a>, которое запрещает подчеркивать ссылки, а нижняя - это определение стиля для псевдокласса hover, который описывает стиль ссылки в момент, когда курсор находится над ней. Действие стиля распространяется на определенное состояние (пользователь собирается щелкнуть по ссылке).
Общий синтаксис для ссылок будет такой:
А: псевдокласс { параметр: значение }
| Псевдокласс | Описание |
| :active | Применяется к активным гиперссылкам, на которых находится фокус ввода пользователя:active{Определение стиля}; Пример: a:active {color: lime;} |
| :first-child | Применяет стилевое оформление к первому дочернему элементу элемент:first-child {... } |
| :focus | определяет стиль элемента, получающего фокус. Например, им может быть текстовое поле формы, элемент:focus {... } |
| :hover | Применяется к гиперссылкам, над которыми пользователь помещает курсор мыши: hover {Определение стиля}; Пример: a:hover {color: lime; text-decoration: none;} |
| :lang | Определяет язык, который используется в документе или его фрагменте. элемент:lang(<язык>) {... } В качестве языка могут выступать следующие: ru – русский; en – английский; de – немецкий; |
| :link | Применяется к не посещенным еще гиперссылкам: link {Определение стиля};Пример: a:link {color: black;} |
| :visited | Применяется к уже посещенным гиперссылкам:visited{Определение стиля}; Пример: a:link {color: indigo;} |
Пример:
<html>
<head>
<title> Псевдоклассы для ссылок</title>
<style type="text/css">
a:link {color: lime}
a:visited {color: indigo }
a:hover {color: red }
a:active {color: #fe0 }
</style>
</head>
<body>
<a href=linkl.html>Ссылка 1</a>
<a href=link2.html>Ссылка 2</a>
<a href=link3.html> Ссылка 3</a>
</body>
</html>
Предположим, что для всех ссылок в заголовке на нашей страничке определен следующий стиль:
<style type="text/css">
a.link { text-decoration: none; color:red; }
</style>
</head>
Любой текст, который является гиперссылкой, автоматически становится красным и перестает быть подчеркнутым. Необходимо в конце странички указать копирайт, чтобы копирайт также был ссылкой но не акцентировать на этом внимание. Определять для этого дополнительный класс нецелесообразно. Достаточно локально переопределить цвет ссылки:
<a href="#"><span style="color: #000000;">Copyright (C) 1998-2001 Cherry-Design</span></a>
Псевдостили текста
Псевдостили применяются к некоторым элементам текстовых абзацев, например, к первой строке абзаца или первой букве первой строки.
first-letter - применяется к первой букве первой строки абзаца:
p:first-letter { font-size: 200%; font-weight: bold; }
Рассмотрим пример:
<html>
<head>
<style type="text/css">
p:first-letter {
color: red;
font-size: 12px
}
</style>
</head>
<body>
<р>Использование псевдокласса first-lette.</р>
</body>
</html>
first-line - применяется к первой строке абзаца.
{Задание стиля абзаца}:first-line{Определение стиля};
Пример:
p:first-line {text-decoration: underline;}
Псевдоэлементы
| Свойство | Описание |
| :after | Псевдоэлемент, который используется для вывода желаемого контента после элемента, к которому он добавляется. элемент:after { content: "текст" } |
| :before | Псевдоэлемент:before применяется для отображения желаемого контента до элемента, к которому он добавляется. Работает совместно со свойством content:before { content: "текст" } |
| :first-letter | Применяется к первой букве первой строки абзаца. Может использоваться для создания буквиц:first-letter {Определение стиля}; Пример: st:first-letter {font-size: 16pt;} |
| :first-line | Применяется к первой строке абзаца:first-line{Определение стиля}; Пример: st:first-line {text-decoration: underline;} |
Различные свойства
| Свойство | Описание |
| content | позволяет вставлять генерируемое содержание в текст веб-страницы. Применяется совместно с псевдоэлементами after и before. content: строка | attr(параметр) | open-quote | close-quote | no-open-quote | no-close-quote | url | counter | normal | none | inherit; cтрока – текст, который добавляется на веб-страницу, строка должна браться в двойные или одинарные кавычки. attr(параметр) – возвращает строку, которая является значением параметра тега указанного в скобках. Например, img:after {content:attr(href)} добавит после изображения его адрес, т.е. значение параметра href. open-quote – вставляет открывающую кавычку, close-quote – вставляет закрывающую кавычку. url –абсолютный или относительный адрес вставляемого объекта. Если указанный файл браузер не может отобразить, то значение игнорируется. counter – выводит значение счетчика, заданного свойством counter-reset. normal - задается как none для псевдоэлементов before и after. inherit - наследует значение родителя. |
| orphans | Свойство orphans задает минимальное число строк текста, которое остается на предыдущей странице при печати документа. Это свойство работает в том случае, если весь текст размещается на двух и более печатных страницах. orphans: число | inherit |
| page-break-after | Добавляет разрыв страницы при печати документа после заданного элемента. page-break-after: always | auto | avoid | left | right | inherit always – всегда добавляет разрыв страницы после элемента. auto – вставляет разрыв страницы при необходимости. avoid – запрещает разрыв страницы после элемента. left – пропускает одну или две страницы после элемента, чтобы следующая страница при печати была четной. right – пропускает одну или две страницы после элемента, чтобы следующая страница при печати была нечетной. inherit – наследует значение родителя. |
| page-break-before | Добавляет разрыв страницы при печати документа перед заданным элементом. page-break-before: always | auto | avoid | left | right | inherit always – всегда добавляет разрыв страницы перед элементом. auto – вставляет разрыв страницы при необходимости. avoid – запрещает разрыв страницы перед элементом. left – пропускает одну или две страницы перед элементом, чтобы следующая страница при печати была четной. right – пропускает одну или две страницы перед элементом, чтобы следующая страница при печати была нечетной. inherit – наследует значение родителя. |
| page-break-inside | Разрешает или запрещает разрыв страницы внутри элемента при печати: auto | avoid | inherit auto – вставляет разрыв страницы, avoid – запрещает разрыв страницы внутри элемента, inherit – наследует значение родителя. |
| windows | задает минимальное число строк текста, которое располагается на следующей странице при печати документа. widows: число | inherit |
| scrollbar-arrow-color | Задает цвет стрелок на кнопках полосы прокрутки. scrollbar-arrow-color: {Цвет}; |
| scrollbar-base-color | Задает цвет бегунка и кнопок-стрелок полосы прокрутки. scrollbar-base-color:{ Цвет }; |
| scrollbar-highlight-color | Задает цвет "освещенной" части бегунка и кнопок прокрутки полосы прокрутки (цвет левых и верхних их граней). scrollbar-highlight-color:{ Цвет }; |
| scrollbar-shadow-color | Задает цвет "неосвещенной" части бегунка и кнопок прокрутки полосы прокрутки (цвет правых и нижних их граней). |
| scrollbar-track-color | Задает цвет рабочей части полосы прокрутки, т.е. той ее части, по которой перемещается бегунок. scrollbar-track-color: { Цвет }; |
Курсор
Определяет форму курсора мыши, которую он принимает при наведении на элемент.
cursor: auto|crosshair|default|hand|move|text|wait|help;
auto-указывает браузеру самому определять нужную форму курсора;
crosshair - крестообразный курсор; default - курсор по умолчанию, стрелка;
hand - "указывающий перст"; move - стрелка, указывающая "на все четыре стороны";
text - текстовой курсор; wait - "песочные часы", курсор ожидания; help - стрелка с вопросительным знаком. Пример:
<html>
<head>
<title> Курсор для разных областей веб-страницы</title>
<style type="text/css">
.cross { cursor: crosshair }
. hand { cursor: hand }
</style>
</head>
<body>
<div class="cross"> курсор примет вид перекрестья.</div>
<a href="ref.htm" class=" hand ">Ссылка</a>
</body>
</html>
CSS. Примеры
1. Двухколоночный макет сайта на HTML и css
<html>
<head>
<style>
#top{margin-top:0px;
height:100px;
margin-left:0px;
/*width:900px;*/
border:1px; /*толщина границы*/
border-style:solid;}/*обведение границы*/
#left-side {
float:left; /* разрешено обтекание элементами слева*/
width:200px; /*ширина */
height:400px;
border:1px;
border-style:solid;
}
#center {
margin-left:200px; /* поле слева*/
height:400px;
border:1px;
border-style:solid;
}
#footer {
clear:both; /* запрещено обтекание*/
border:1px;
border-style:solid;
}
#content{}
p{font-size:25px;
text-align:center;
color:red}
a:visited { color: #000000; text-decoration: none}
a:link { color: #000000; text-decoration: none}
a:hover { color: #dd4444; text-decoration: none}
</style>
</head>
<body>
<div id="top">
<p>TOP</p>
</div>
<div id="content">
<div id="left-side"><p>Left-side</p></div>
<div id="center"><p>Center</p></div>
</div>
<div id="footer"> <p>Footer</p>
</div>
</body>
</html>
2. Трехколоночный макет сайта
<html>
<head>
<style>
#left-side {
float:left;
width:200px;
}
#wrapper {
margin-left:200px;
background-color: yellow;
}
#right-side {
float:right;
width:200px;
}
#top{ margin-left:0px;
margin-top:0px;
hight:150px;}
#center {}
#footer { clear:both;}
</style>
</head>
<body>
<div id="top"> top
</div>
<div id="content">
<div id="left-side"> left-side </div>
<div id="wrapper">
<div id="right-side"> right-side </div>
<div id="center"> center </div>
</div>
</div>
<div id="footer"> footer
</div>
</body>
</html>
2. Блочная верстка сайтов
При блочной верстке каждый элемент страницы - картинка, абзац, таблица, список, форма, меню представляется как содержимого блока. Блок имеет содержимое, которое помещается в рамку, отступы и поля. Блоки можно расположить на одной линии, однако по-умолчанию блоки располагаются один под другим.
Рассмотрим основные элементы HTML и CSS, используемые для блочной верстки.
Любой документ должен в самом начале содержать элемент DOCTYPE. Определим строгие правила Strict 1.0. При этом устаревшие элементы не используются, все тэги, не имеющие закрывающей пары, должны заканчиваться пробелом со слэшем /> перед закрывающей угловой скобкой.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head>
<meta http-equiv="Content-Type" content="text/html; charset= windows-1251" />
<meta http-equiv="Content-Language" content="en" />
<meta name="description" content="Сайт о конференции" />
<meta name="keywords" content=" конференция, образование, веб, общество, компьютеры, моделирование." />
<title>WebConf 09</title>
<link rel="stylesheet" type="text/css" href="css/style1.css" />
</head>
<!- -Первый мета-тэг показывает на кодировку сайта в виде кириллицы windows-1251. Второй мета-тэг — это краткое описание сайта. Именно эта строка первой покажется в результатах поиска поисковых серверов. В третьем мета-тэге ключевые слова для поисковиков. Последняя строка — это ссылка на лист стилей CSS, который создадим ниже. -->
<body>
<div id="main">
<div class="header">
<div class="headcontent">
<div class="w1"></div>
<a href="/" id="logo"><img src="img/logo.gif" alt="WEB CONF 09" /></a>
<div>
<img src="img/webconf09.gif" alt="WEB CONF 09" />
</div>
</div>
</div>
<!--
<div id="container">
<div id="header"> </div> -->
<div id="nav">
<ul>
<li>Главная</li>
<li><a href="#">О нас</a></li>
<li><a href="#">О Секциях</a></li>
<li><a href="#">Тезисы</a></li>
<li><a href="#">Оплата</a></li>
<li><a href="#">Контакт</a></li>
</ul> </div>
<div id="text">
<img class="img1" src="pig1.jpg" alt="рисунок" />
<h2><span>Подробная информация</span></h2>
<p>Белорусский государственный университет (БГУ) и Институт математики Национальной Академии наук Беларуси организуют международную научную конференцию: <a href="">«X Белорусская математическая конференция»</a>, 3–7 ноября 2008 года в г. Минске (Беларусь). Дни приезда и отъезда – 2 и 8 ноября 2008г На пленарных заседаниях конференции будут заслушаны лекции приглашенных докладчиков продолжительностью 60 мин. </p>
<p>Продолжительность пленарных докладов на секциях – 40 мин., секционных докладов – 20 мин., кратких сообщений – 10 мин.</p>
<div id="members">
<H2>Список участников:</H2>
<ol>
</ol>
<ol>
</ol> </div>
<img class="line" src="line.gif" alt="" />
</div>
<div id="news">
<h3>Самые распоследние новости:</h3>
<ul>
<li>Новости. Малаццы!</li>
<li>Новости. Злой сильно.</li>
<li> Пляски намечаются до самого утра. будет весело.</li>
</ul>
</div>
<div class="clearfloat"></div>
<div id="footer">
<p>Главная | <a href="#">О нас</a> | </a> | <a href="#">Подружиццо</a></p>
<p>© PIG.RU, 2007 | All right reserved. |
<a href="http://validator.w3.org/check?uri=http://www.dizweb.ru/pig/index.html">XHTML</a> |
<a href="http://jigsaw.w3.org/css-validator/validator?uri=http://www.dizweb.ru/pig/style.css">CSS</a> | | e-mail: <a href="mailto:[email protected]">[email protected]</a></p>
</div> </div> </body> </html>
Сохраним документ в файле index.html. Индексная страница всегда является главной.
Открываем новый документ style.css в блокноте или редакторе
* {margin: 0; padding: 0; border: 0; }
body {
padding: 2% 0 0;
background: #fff; color: #333;
font-family: "Comic Sans MS", Verdana, Arial, Helvetica, sans-serif; }
#container { width: 760px; margin: 0 auto; border: 1px solid #999; }
#header {
background: url(header.jpg); width: 760px;
height: 158px; }
#nav {
background: url(navbg.jpg) repeat-x; color: #f00;
font-size: 120%; font-weight: bold;
line-height: 1.8em; text-align: center; }
#nav ul { list-style-type: none; }
#nav li { display: inline; margin: 0 8px; }
#nav li a { color: #0c0; }
#nav li a:hover { color: #f00; }
a { text-decoration: none; }
#text {
width: 545px; font-size: 0.8em; color: #333; margin: 10px auto;
float: left;
}
#text p {
text-align: justify; text-indent: 1.5em; margin: 0; padding: 0 15px; }
#text a {
color: #396; }
#text a:hover {
color: #f36;
border-bottom: 1px dotted #f36; }
.img1 { width: 200px;
height: 287px; margin: 0 0 0 15px; float: right; }
.img2 {
width: 200px; height: 200px;
margin: 10px 10px 0 15px;
float: left;
}
.venzel { width: 300px; height: 23px;
margin: 10px 10px 0 15px;
float: left;
}
#members {
width: 300px;
height: 190px; float: right;
}
#members h2 {
color: #f60; font-size: 120%;
font-weight: bold; text-align: center;
}
#members ol {
color: #999; font-size: 120%;
margin: 10px;
float: left;
}
#members li { margin: 0 5px; }
#members li a {color: #0c0;}
#members li a:hover {color: #f00;}
.line {width: 304px; height: 13px; float: right;}
#news {background: #ffc; width: 185px; color: #665; margin: 10px 5px; float: right;}
#news h3 {color: #f60; font-size: 120%; font-weight: bold; text-align: center; }
#news ul { list-style: url(marker.jpg) inside; }
#news li { font-size: 75%; padding: 5px 10px;}
#footer {
background: #665;
color: #fff; font-size: 70%;
padding: 5px; clear: both;
}
#footer a {
color: #ff0;
}
#footer a:hover {
color: #f00;
}
#footer p { padding: 2px; text-align: center; }
.clearfloat{ clear:both; }
В первом правиле звёздочка означает всю страницу разом. Браузеры применяют данные с ней правила ко всей странице. В правиле мы указали:Отступы - 0, Поля - 0, Рамка - 0. Значения указываются либо в процентах, либо в пикселах. Если стоит ноль, то единицу измерения не нужно указывать.
Следующим правилом мы задали для тела страницы: поля — сверху 2%, с боков по нулям, снизу тоже ноль. У любого прямоугольника есть 4 стороны, значения отступов для них задаются по часовой стрелке, начиная сверху, затем правое, низ и левое. Так как по бокам должно быть одинаковое расстояние от края экрана, то и значений всего три — 2% 0 0. Средняя цифра в этой записи нуль означает, что она одинакова для правой, и для левой стороны.
В следующем правиле появилось слово container с решёткой (#). Данная решётка и означает уникальность атрибута. То есть тэг div с данным атрибутом будет использован только один раз на странице.
Зачем вообще нужен контейнер? А затем, чтобы поместить нашу страничку в центр экрана монитора. Для этого мы указали у контейнера отступы: сверху и снизу ноль, а с боков auto. при любом размере экрана наш сайт всегда будет строго по центру. Ширина страницы при этом равна 760 пикселям.
А теперь сохраним наш лист стилей в ту же самую папочку, где лежит Главная страница и картинки. Сохраняем таким же образом, как и раньше, только в имени добавляем расширение.css — style.css
Открываем его и следом за правилом для шапки запишем правило для блока навигации:
#nav { background: url(nav-bg.jpg) repeat-x; color: #f00;
font-size:120%;font-wight: bold; line-height: 1.8em; text-align: center; }
#nav ul { list-style-type: none; }
#navli{display:inline;margin: 0 8px; }
#nav li a { color: #0c0; }
#nav li a:hover { color: #f00; }
Панель навигации будет у нас одна — сразу под шапкой, горизонтальная (в подвале сделаем простое дублирование обычными ссылками). Для её реализации мы воспользуемся таким элементом как маркированный список.
Данный список в HTML обозначается тэгом ul. Элементы списка (строчки) обозначаются тэгом li.
Теперь вернёмся к нашему листу стилей. Блок навигации мы обозвали атрибутом nav. Вначале укажем общие настройки для него: бэкграунд — это картинка с именем nav-bg.jpg размером 8х35 пикселей. Это обычный такой "столбик" с градиентом от белого к серому сверху вниз. Чтобы растянуть его по всей полосе навигации, мы указали в значении слово repeat-x, что означает "повторить по оси х", то есть по горизонтали (об этом уже говорилось в чуть выше).
пропишем ещё пару правил для ссылок.
#nav li a { color: #0c0; }
#nav li a:hover { color: #f00; }
В первом мы обозначили цвет ссылки в спокойном состоянии, а во втором — в активном, то есть при наведении мыши.
Ну а теперь следом добавим вот такое правило:
a {text-decoration: none;}
Это общее для всех ссылок правило. Оно указывает, что все ссылки на странице по умолчанию не используют подчёркивание. А там, где нужно, мы это правило изменим.
Итак, продолжим верстать нашу Главную страницу. Следом за шапкой добавим блок навигации. Находим в коде следующее место:
<div id=" header" >
</div>
и сразу же за ним запишем следующее:
<div id=" nav" > <ul>
<И>Главная</И>
<li><a href=" #" >О нас^хЛ^
<li><a href=" #" >О летучести</a></li>
<li><a href=" #" >О везучести<Л1></И> <li><a href=" #" >Свинки-герои</a></li> <li><a href=" #" >Подружиццо</a></li>
</ul> </div>
Как видим — всё просто: наши разделы оформлены как пункты списка, и каждый пункт, кроме первого, является ссылкой. В данном случае вместо адреса несуществующих страниц мы просто вставили решётку (#), которая всегда возвращает нас на текущую страницу.
Ну а теперь пора уже, наконец, наполнить нашу страницу Контентом. полезная площадь страницы разделена на две функциональные области:
1. Основной текст (с картинками и пр.)
2. Блок новостей.
Обычно, такую вёрстку называют двухколоночной.
В первом правиле мы указали, что ширина у области текста будет равна 545 пикселям. Размер шрифта 0.8em (в данном правиле ноль можно не писать,.8em — обозначает тоже самое). С отступами понятно — верх и низ по 10 пикселей, по бокам на автомате. А вот последняя строчка как раз и задаёт местоположение нашего блока текста ни где попало, а с левой стороны. Слово float переводится как "обтекание'". Но тут есть одна фишка. Читаем: "обтекание — слева". Но ведь это сам текст находится слева! А обтекает его всё остальное справа. В этом есть некая путаница. Чтобы не заплутать, просто запомните: left — сам объект слева, а течёт всё правее. И наоборот, right — объект справа, а течёт всё левее.
Для чего это нужно? Скопировав приведённые выше правила в свой лист стилей и сохранившись, посмотрите, что получилось — текст выровнялся по левому краю странички, оставив справа пустое место. В это пустое место мы потом и вставим блок новостей, присвоив ему в листе стилей значение right для атрибута float.
В следующем правиле мы для абзацев нашего текста задали выравнивание по всей выделенной площади. Слово justify как раз это и означает. Если этого не указать, то по умолчанию весь текст выровняется по левому краю.
Далее. Слово indent означает не что иное как обычную "красную строку". Размер её также указан в полтора размера шрифта.
Ну и, наконец, ссылочки. Для неактивной задали цвет салатовый, а для активной красный, да ещё и с подчёркиванием точечной (dotted) полоской в 1 пиксель толщиной.
А теперь давайте укажем правила для наших картинок.
В блоке текста мы разместим список новых участников не маркированным, а нумерованным списком. Задаётся такой список тэгом ol.
Далее у нас идут подряд аж целых два нумерованных списка. Зачем два? На макете мы разместили новых участников в две колонки с вертикальной нумерацией в каждой. Можно было бы, конечно, занести всех в один общий список, сделать ширину одной ячейки ровно вполовину отведённого под список места, и тогда ячейки автоматом переносились бы на новую строчку. Но тогда нумерация выглядела бы так:
1 2
3 4
5 6
Поэтому мы не стали мудрить, а сделали просто два списка подряд. Но! Каждому в листе стилей задали обтекание слева. Об этом чуть позднее. Сразу после списков мы положили картинку волнистой линии.
Ну, а теперь откроем наш лист стилей и запишем ещё кусочек красивых правил.
#members { width: 300px; height: 190px; float: right;}
#members h2 { color: #f60; font-size: 120%; font-weight: bold; text-align: center;}
#members ol {color: #999;font-size: 120%; margin: 10px; float: left;}
#members li { margin: 0 5px;}
#members li a { color: #0c0;}
#members li a:hover { color: #f00;}
.line {width: 304px; height: 13px; float: right;}
Для начала мы задали всему блоку размер. Причём на этот раз не только ширину, но и высоту. Для чего это нужно? Если, например, в нашем списке было бы чуток меньше народу, то картинка волнистой линии "поджимала" бы список снизу, а нам надо, чтобы она была почти под срез картинки с летящим поросенком слева. Поэтому мы задали жёсткий размер как по ширине, так и по высоте. И обтекание справа. Ну, это уже понятно — список должен быть правее указанного рисунка.
Далее задали правило для заголовка второго уровня. Для самого нумерованного списка с тэгом ol мы указали обтекание слева. То есть оба наших списка (помним, что в коде страницы их два подряд) будут идти не в столбик, а один подле другого рядышком оба-два.
Все имена в списке оформлены в виде ссылок. Для них мы задали только цвета, без всяких подчёркиваний. Но почему-то на страничке они всё равно подчёркиваются при наведении мышки, да ещё точечной линией! Вот тут как раз и сработал так называемый каскад — список-то лежит в зоне действия атрибута text и поэтому просто перенял от него часть правил.
В самом низу мы добавили "очистку обтекания" — clearfloat (для неё также в листе стилей пропишем свои правила, а именно очистку с обоих сторон). Для чего это? Вообще наша вёрстка является "плавающей". Вон сколько у нас уже обтекаемых элементов. При этом разные браузеры по-разному воспроизводят такую вёрстку (о том, что IE по-своему "видит" поля и отступы уж и не говорю). В Opera и Firefox можно было бы обойтись и без очистки и сразу ниже писать код футера. Но в IE в таком случае появляются странные подёргивания фона у футера при наведении на ссылки мышки. Браузер словно хочет подпрыгнуть и заполнить все пустующие места какие есть. Поэтому мы просто добавим эту строчку и не станем заморачиваться.
А теперь открываем наш лист стилей и допишем следующий код:
#news { background: #ffc; width: 185px; color: #665; margin: 10px 5px; float: right; }
#news h3 { color: #f60; font-size: 120%; font-weight: bold; text-align: center; }
#news ul { list-style: url(marker.jpg) inside; }
#news li { font-size: 75%; padding: 5px 10px; }
Здесь мы для начала поменяли фон для блока новостей, чтобы визуально отделить колонку от основного содержимого. Затем задали ширину блока, цвет для шрифта и обтекание справа. С заголовком получилось хитро. Если вернуться чуток назад, то можно заметить, что у заголовка 2-го уровня (у списка участников), также задан размер шрифта в 120%.
Вообще по-умолчанию браузеры сами определяют размеры для заголовков в зависимости от их ранга. То есть по логике вещей, заголовок 3-го уровня должен быть мельче 2-го. А у нас наоборот! Это произошло потому, что заголовок списка учаснегов находится в блоке основного текста, для которого мы задали размер всего шрифта в 0.8em.
Следующим правилом мы задали для списка стиль маркеров. По-умолчанию любой браузер отображает маркеры в виде чёрных кружков. Но можно задать и другое отображение — окружностей, квадратов, без маркеров, или вообще свой собственноручно нарисованный маркер. Как раз так мы и поступили. Нарисовали симпатишную зелёную галку с размерами 14х17 пикселей и указали в стиле ссылку на неё — url(marker.jpg). Следом приписали слово inside. Что это значит? Маркеры по-умолчанию не входят в сам блок текста. Когда мы задаём поля для текста, то маркеры не слушаются и вылезают за края. Поэтому мы принудительно указали им быть inside, то есть внутри колонки с текстом.
Нам осталось только оформить "подвал" (footer ),
Здесь у нас слово «Главная» не является ссылкой (об этом мы уже говорили), а следом идут обычные ссылки на другие разделы сайта. Всего в футере два абзаца. В первом ссылки на разделы, а во втором как раз и есть всякие копирайты, ссылка на "мыло" и ещё две интересные ссылочки. Вот они уже как раз для форсу бандитского! Это ссылки на валидаторы — конторы, которые проверяют вашу страницу на соответствие стандартам. Ссылки устроены так, что нажимая на них, вы сразу даёте команду этим самым валидаторам проверить ваши странички (которые уже лежат в сети конечно же). И тут же получаете ответ.
. Теперь допишем в листе стилей оставшийся код:
#footer { background: #665; color: #fff; font-size: 70%; padding: 5px; clear: both; }
#footer a { color: #ff0; }
#footer a:hover { color: #f00; }
#footer p { padding: 2px; text-align: center; }
.clearfloat { clear: both; }
Здесь мы задали фон серо-зелёного цвета, цвет текста — белый. А вот нижняя строчка в первом правиле (clear: both;) означает, что с обоих сторон подвала не должно быть ничего. То есть он у нас занимает всю ширину нижней части контейнера.
Самое последнее правило как раз служит для блока очистки, заданного атрибутом clearfloat, о котором мы говорили, верстая блок новостей.
Сохраняемся, смотрим. Всё вроде бы хорошо, но как-то неуютно (особенно на белом фоне экрана). Добавим-ка мы всей странице тонкую светло-серую рамку! Откроем лист стилей, найдем вот это место:
#container { width: 760px; margin: 0 auto;
}
И добавим следующую строчку: border: 1px solid #999;
Должно получиться следующее:
#container { width: 760px; margin: 0 auto; border: 1px solid #999;
}
верстка является "плавающей". Грубо говоря — элементы на странице располагаются как бы в потоке, занимая свободные места. Поэтому мы и ограничили часть пространства контейнером как коробкой, в которую уложили поочередно все элементы.
Некоторые подсказки по синтаксису CSS:
1. Свойства шрифтов.
font-family: verdana, arial, sans-serif; /* предложено семейство шрифтов, из которого браузер выберет что-то похожее и близкое.*/
font-style: italic;/* Может быть как normal, italic или oblique — наклонный*/
font- weight: bold;/*normal, либо жирный (bold), number - жионость*/
font-size:120%;/* размер шрифта. Указывается либо в процентах,*/
font-size:1.2em;/* либо в относительных величинах em, */
font-size:14px; /*либо в пикселях px.*/
color: number - цвет шрифта
background-color: number - цвет подложки
background: url - текстурная подложка
2. Свойства текста.
Основные параметры абзаца
text-align: [left|right|center|justify] – выравнивание текста
text-indent: number - отступ красной строки в % либо в пикселях.
line-height: number - высота строки. Полезна для выровнивания разнокалиберного шрифта.
letter-spacing: number - трекинг
padding-left: number - отступ от текста слева
padding-right: number - отступ от текста справа
padding-top: number - отступ от текста сверху
padding-bottom: number - отступ от текста снизу
margin-left: number - отступ от границы слева
margin-right: number - отступ от границы справа
margin-top: number - отступ от границы сверху
margin-bottom: number - отступ от границы снизу
3. Свойства цвета и фона.
color — задает цвет шрифта. Задается шестнадцатиричным числом либо поименованной константой: color: #fff;
Дата публикования: 2014-11-18; Прочитано: 926 | Нарушение авторского права страницы | Мы поможем в написании вашей работы!
