 |
Главная Случайная страница Контакты | Мы поможем в написании вашей работы! | |
Видео-аудио проигрыватели
|
|
Одним из самых частых способов использования технологии flash в интернете является проигрывание видео и аудио треков. В большинстве случаев для интеграции видео в веб страничку достаточно уже готовых интернет проигрывателей. Рассмотрим, например, один из популярных и свободно распространяемых проигрывателей: JW FLV Player (http://www.longtailvideo.com/players/jw-flv-player/)

Для интеграции JW FLV Player на сайт достаточно проследовать 4-м шагам:
1. Скачать архив с плеером с сайта проигрывателя
2. Загрузить файлы jwplayer.js и player.swf из архива на ваш сервер.
3. Подключите jwplayer.js на странице на которой вы собираетесь его использовать.
Например можно сделать так:
<script type="text/javascript" src="/jwplayer/jwplayer.js"></script>
4. Проинициализируйте плеер где-либо в коде вашей страницы. Сделать это можно следующим образом
<div id="container">Loading the player...</div>
<script type="text/javascript"> jwplayer("container").setup({
});
flashplayer: "/jwplayer/player.swf", file: "/uploads/video.mp4", height: 270, width: 480
</script>
Более детальные инструкции вы можете найти в документации по плееру.
Flex
Adobe Flex — технология для легкого и очень быстрого создания Rich Internet Applications, использующая описание интерфейса приложения с помощью диалекта XML — MXML. Flex приложение может компилироваться на сервере, а может — из IDE как во Flash, результатом является swf файл, исполняемый с помощью Flash Player.
Flex SDK - это большой набор классов, расширяющих возможности Flash. Flex-framework включает возможности локализации, стилизации приложения, разработки модульного приложения, встроенные валидаторы и форматоры текстовых полей — все те инструменты, которые нужны разработчикам приложений, работающих online.
Adobe предоставляет бесплатное средство разработки на Flex: Flash Buildr. Интегрированная среда разработки Adobe Flash Builder создана на свободно распространяемой платформе разработки Eclipse. Поскольку многие разработчики уже используют Eclipse при программировании на Java, Flash Builder предоставляет им знакомую среду для создания и Java-приложений, и полнофункциональных клиентов.
Flex, помимо скорости разработки, предоставляет полные мультимедийные возможности Flash платформы: включая потоковое мультимедиа, возможность получить доступ к веб-камере и микрофону пользователя, бинарные сокеты, обширные возможности сетевых коммуникаций (HTTP-запросы, веб-сервисы, встроенный формат сериализации AMF), оперирование координатами трехмерного пространства, возможности использования встроенных фильтров (таких как расфокусировка, падающая тень и др.), и написания собственных.
Если сильно обобщить, то Flex – это сложные приложения для веб и декстопов, в то время как Flash – это анимации, баннеры и простые игры.
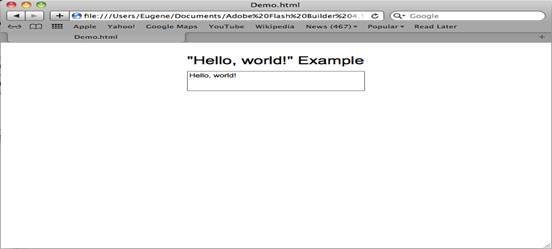
Пример простого приложения на флекс. Код написан на mxml (расширение xml):
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns="*" layout="vertical"
creationComplete="initApp()">
<mx:Script>
<![CDATA[
public function initApp():void
{
// Prints our "Hello, world!" message into "mainTxt".
mainTxt.text = "Hello, world!";
}
]]>
</mx:Script>
<mx:Label id="title" fontSize="24" text='"Hello, world!" Example'/>
<mx:TextArea id="mainTxt" width="250"/>
</mx:Application>

<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" >
<fx:Declarations>
<!-- Задаем XML для описания списка сотрудников -->
<fx:XMLList id="employees">
<employee>
<name>Christina Coenraets</name>
<phone>555-219-2270</phone>
<email>ccoenraets@fictitious.com</email>
<active>true</active>
<image>images/arrow_icon_sm.png</image>
</employee>
<employee>
<name>Joanne Wall</name>
<phone>555-219-2012</phone>
<email>jwall@fictitious.com</email>
<active>true</active>
</employee>
<employee>
<name>Maurice Smith</name>
<phone>555-219-2012</phone>
<email>maurice@fictitious.com</email>
<active>false</active>
</employee>
<employee>
<name>Mary Jones</name>
<phone>555-219-2000</phone>
<email>mjones@fictitious.com</email>
<active>true</active>
</employee>
</fx:XMLList>
</fx:Declarations>
<!-- Задаем горизонтальное центрирования для нашего приложения -->
<s:layout>
<s:HorizontalLayout horizontalAlign="center" />
</s:layout>
<!-- Описываем контейнер для нашей таблицы -->
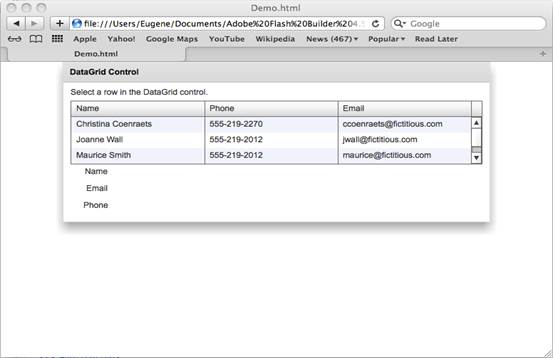
<s:Panel title="DataGrid Control"
color="0x000000"
borderAlpha="0.15"
width="600">
<!-- Задаем паддинги для контейнера -->
<s:layout>
<s:VerticalLayout paddingLeft="10" paddingRight="10" paddingTop="10" paddingBottom="10"/>
</s:layout>
<!-- Создаем текстовую строку -->
<s:Label width="100%" color="0x323232"
text="Select a row in the DataGrid control."/>
<!-- Создаем Таблицу. Инициализируем ее данными из xml -->
<mx:DataGrid id="dg" color="0x323232" width="100%" rowCount="3" dataProvider="{employees}">
<mx:columns>
<mx:DataGridColumn dataField="name" headerText="Name"/>
<mx:DataGridColumn dataField="phone" headerText="Phone"/>
<mx:DataGridColumn dataField="email" headerText="Email"/>
</mx:columns>
</mx:DataGrid>
<!-- Создаем форму для вывода информации из выделенной строки -->
<mx:Form color="0x323232" width="100%" height="100%" paddingTop="0" paddingBottom="0" >
<mx:FormItem label="Name" paddingTop="0" paddingBottom="0">
<s:Label text="{dg.selectedItem.name}"/>
</mx:FormItem>
<mx:FormItem label="Email" paddingTop="0" paddingBottom="0">
<s:Label text="{dg.selectedItem.email}"/>
</mx:FormItem>
<mx:FormItem label="Phone" paddingTop="0" paddingBottom="0">
<s:Label text="{dg.selectedItem.phone}"/>
</mx:FormItem>
</mx:Form>
</s:Panel>
</s:Application>

Дата публикования: 2014-11-18; Прочитано: 497 | Нарушение авторского права страницы | Мы поможем в написании вашей работы!
