 |
Главная Случайная страница Контакты | Мы поможем в написании вашей работы! | |
Создание таблицы стилей и связывание ее с Web-страницей
|
|
¾Создать новый текстовый документ в текстовом редакторе (в соответствии с п. 1) и сохранить его в папку проекта по созданию Web-страницы под именем mystyles.css (рисунок 5.3).

Рисунок 5.3 - Перечень объектов для HTML- страницы
¾Открыть документ Webстраница.html в текстовом редакторе и набратьв заголовке Html-документа код:
<LINK REL="stylesheet" TYPE="text/css" HREF="mystyles.css">
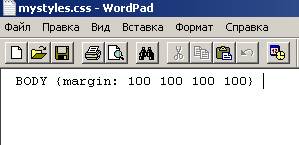
¾ Открыть документ mystyles.css с помощью Блокнота. Прописать в данном файле форматированиеWeb-страницы (рисунок 5.4).
¾

Рисунок 5.4 - Создание таблицы стилей в файле mystyles.css
¾Набратьв заголовке Html-документа следующий код:
<LINK REL="stylesheet" TYPE="text/css" HREF="mystyles.css">
¾Открыть документ mystyles.css с помощью Блокнота. Прописать в данном файле форматирование Web-страницы.
Дата публикования: 2014-11-18; Прочитано: 226 | Нарушение авторского права страницы | Мы поможем в написании вашей работы!
