 |
Главная Случайная страница Контакты | Мы поможем в написании вашей работы! | |
Index.htm
|
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> Работаем со стилями </title>
<link rel="stylesheet" type="text/css" href="style.css" >
</head>
<body>
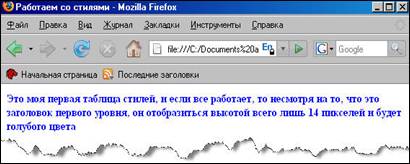
<h1> Это моя первая таблица стилей, и если все работает, то несмотря на то, что это заголовок первого уровня, он отобразится высотой всего лишь 14 пикселей и будет голубого цвета </h1>
</body>
</html>
style.css
h1{color:blue;font-size:14px}
Если вы все сделали правильно, то запустив в браузере файл index.htm увидите:

Итак, меняя стилевые правила во внешней таблице стилей, можно управлять дизайном сколь угодно большого количества страниц.

Но для этого нам необходимо подключить внешнюю таблицу стилей ко всем страницам html, дизайном которых мы хотим управлять.
Внутренняя Таблица Стилей
Внутренняя таблица стилей используется, когда отдельный документ имеет уникальный стиль. Вы определяете внутренние стили в head-секции страницы HTML, используя тег <style>, например:
| <head> <style type="text/css"> hr {color:sienna;} p {margin-left:20px;} body {background-image:url("images/back40.gif");} </style> </head> |
ПРИМЕР:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> Работаем со стилями </title>
<style type="text/css">
h1{color:blue;font-size:14px}
</style>
</head>
<body>
<h1> Это моя первая таблица стилей, и если все работает, то несмотря на то, что это заголовок первого уровня, он отобразиться высотой всего лишь 14 пикселей и будет голубого цвета </h1>
</body>
</html>
Дата публикования: 2014-11-04; Прочитано: 291 | Нарушение авторского права страницы | Мы поможем в написании вашей работы!
