 |
Главная Случайная страница Контакты | Мы поможем в написании вашей работы! | |
Разработка интерфейса программы
|
|
Одним из основных моментов при разработке приложений является грамотное проектирование интерфейса пользователя. Сложный в применении интерфейс, как минимум, приводит к ошибкам пользователя. Все современные персональные компьютеры поддерживают графический интерфейс (graphical user interface – GUI), который подразумевает использование цветного графического экрана с высоким разрешением и позволяет работать с мышью и клавиатурой. Из пяти основных стилей взаимодействия [10] при разработке приложения по курсовой работе наиболее приемлемыми являются Выбор из меню и Заполнение форм. При Выборе из меню пользователь выбирает команду из списка пунктов меню, а при Заполнении форм заполняет поля экранной формы. На форме могут быть другие элементы, в том числе и командные кнопки, при щелчке мышью на которых инициируется некоторое действие. К взаимодействию с пользователем следует отнести сообщения об ошибках и справочную систему. Сообщения об ошибках должны быть на том языке, на каком программа общается с пользователем и в тех терминах, которые используются в данной задаче; сообщения должны быть вежливыми, краткими, не содержать оскорблений, четко описывать ситуацию, приведшую к ошибке, и давать варианты ее исправления. Файл справочной информации может быть реализован любым способом. Но в любом случае, каким бы способом ни была реализована справочная система, она должна содержать, по крайней мере, три основных раздела: User guide (учебник пользователя с описанием решаемой задачи и методов ее решения), How to get result (инструкция пользователя по работе с программой), About (сведения об авторах, контакты).
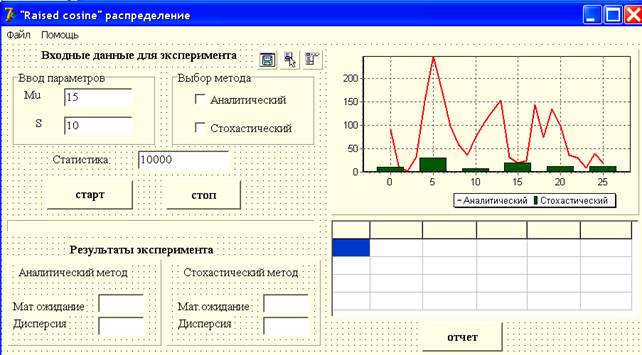
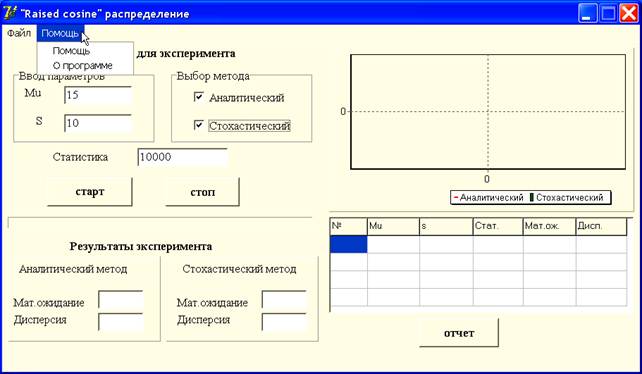
Первое впечатление при работе с программой пользователь получает от ее внешнего вида. Неряшливо оформленный, многоцветный, немасштабируемый интерфейс так же раздражает, как и нечетко сформулированные сообщения об ошибках. Цветовая гамма, используемая в разработке, должна быть спокойной. Формы ярких цветов раздражают глаз, с ними невозможно долго работать. Все формы приложения должны быть выполнены в одном стиле. Значение цвета лучше всего задавать в 16-тиричном виде. Каждый компонент, расположенный на форме, должен иметь четкое назначение, перенасыщенный компонентами интерфейс затрудняет работу с программой. Для выполнения курсовой работы может быть предложен минимальный набор элементов формы: поля для ввода параметров и значения числа экспериментов; главное меню; кнопки для управления ходом вычислений, причем при реализации расчетов методом Монте-Карло наличие кнопки СТОП, позволяющей прервать вычисления, обязательно; компоненты для когнитивной визуализации результатов вычислений, такие как TStringGrid (сетка),Tchart (график), TEdit (поля вывода); TProgressBar (компонент для визуализации процесса вычислений). Вид интерфейса программы показан на рис. 1 и рис. 2.

Рис. 1. Интерфейс программы в режиме конструктора

Рис. 2. Интерфейс программы, запущенной на выполнение
Дата публикования: 2014-11-03; Прочитано: 661 | Нарушение авторского права страницы | Мы поможем в написании вашей работы!
