 |
Главная Случайная страница Контакты | Мы поможем в написании вашей работы! | |
Лабораторная работа №24
|
|
«Web-страницы. Создание фреймов. Вставка таблиц.»
Цель работы: получить навыки создания фреймов, добавления и редактирования таблиц на HTML страницы, закрепить полученные навыки создания и редактирования страниц с использованием языка HTML.
Порядок выполнения работы:
Задание 1. Создание таблиц.
1. Если это упражнение выполняется не сразу после предыдущего, откройте документ <Ваша фамилия>.htm в программе Блокнот.
2. Текст, который будет вводиться в последующих пунктах этого упражнения, необходимо поместить между тегами <BODY> и </BODY>. В данном упражнении используется список номеров телефонов.
3. Введите тег <TABLE BORDER="10" WIDTH="100%">.
4. Введите строку <CAPTION АLIGN="TOP">Список телефонов</САРТION>.
5. Первая строка таблицы должна содержать заголовки столбцов. Определите ее следующим образом:
<TR BGCOLOR="YELLOW" ALIGN="CENTER">
<ТН>Фамилия<ТН>Номер телефона
6. Определите последующие строки таблицы, предваряя каждую из их тегом <TR> и помещая содержимое каждой ячейки после тега <TD>.
7. Последнюю строку таблицы задайте следующим образом:
<TR><TD ALIGN="CENTER" COLSPAN="2">Ha первом этаже здания
имеется бесплатный телефон-автомат.
8. Завершите таблицу тегом </TABLE>.
9. Сохраните Ваш документ.
10. Запустите обозреватель Internet Explorer откройте Ваш файл. Изучите, как созданная таблица отображается в программе Internet Explorer, обращая особое внимание на влияние заданных атрибутов.
Задание 2 Создание фреймов
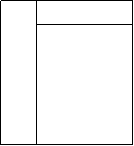
1. Создайте html-файл (frame.htm), состоящий из трех фреймов (см. рисунок справа). Для создания фрейма необходимо после раздела заголовка документа указать структуру фреймов: два фрейма вертикальный, а во втором вертикальном еще два горизонтальных фрейма…
<frameset cols="20, *">
<frame src="file.htm">
<frameset rows="100, *">
<frame src="file.htm">
<frame src="file.htm">
</frameset>
</frameset>

2. Присвойте каждому фрейму уникальное имя: значение атрибута name для тега <frame>.
3. Задайте левому фрейму фиксированную ширину в 234 пикселя с запретом изменять ширину фрейма (атрибут noresize).
4. В левый фрейм поместите файл меню (menu.htm), который будет состоять из списка лабораторных работ. Меню разместите в таблице, состоящей из 3-х строк (в каждую строку фоном поместите рисунок).

5. Задайте для каждой лабораторной работы ссылку на соответствующий документ, который будет открыт в правом нижнем фрейме. Для открытия ссылки в другом фрейме используйте атрибут target тега <a>, в качестве значения атрибута target укажите имя фрейма в котором необходимо открыть файл.
6. В верхний фрейм поместите в качестве источника поисковую систему google.com. Значение атрибута src для второго тега <frame>.
7. Создайте в папке своего домена файла map.htm, содержащий карту изображений.
8. Поместите в файл map.htm изображение-карту с геометрическими фигурами:
<img src="figure_1.png" border="0" usemap="#navigation">
Дополните файл обработкой карты изображений
<map name="navigation">
<area shape="circle" coords="72,93,40" href="krug.html" title="Круг">
<area shape="rect" coords="129,129,268,194" href="pryam.html" title="Прямоугольник">
<area shape="poly" coords="168,108,221,15,279,108" href="triangle.html" title="Треугольник">
</map>
9. Проверьте работу карты изображений. Обратите внимание на всплывающие подсказки и ссылки.
Дата публикования: 2014-11-04; Прочитано: 611 | Нарушение авторского права страницы | Мы поможем в написании вашей работы!
