 |
Главная Случайная страница Контакты | Мы поможем в написании вашей работы! | |
Создание стеклянных кнопок
|
|
Лабораторная работа по CorelDraw №6
Рисуем стеклянные кнопки. Для начала рассмотрим на примере шара.
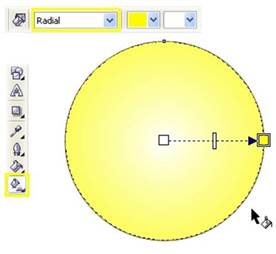
1. Нарисуйте окружность диаметром 50 мм Инструмент Эллипс, удерживая Ctrl.
2. Выберите инструмент Интерактивная заливка (G), в меню свойств выберите тип заливки Радиальная, а цвет желтый и белый

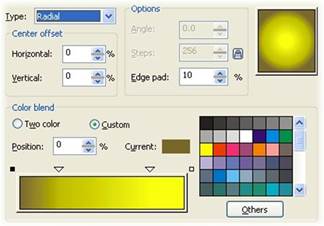
3. Откройте диалоговое окно Градиентная заливка(F11), выберите пункт Настройка. Выделите крайний левый цветовой маркер и нажмите кнопку Другой, чтобы получить доступ к большему количеству цветов. Выставите цвет C40, M50, Y100, K20. Затем так же выделите крайний правый маркер и установите цвет C0, M0, Y100, K0. Двойным кликом добавьте два новых маркера в положение 25% и 80% и установите цвета C0, M5, Y100, K20 и C0, M0, Y100, K0 соответственно

Для завершения настройки цвета в меню свойств инструмента Интерактивная заливка в окне Сдвиг края выставите значение 5% и удалите обводку с окружности.

Для эффекта блика создайте вторую окружность поменьше нашей в диаметре, залейте белым цветом и разместите в вверху и в центре большого круга, чуть ниже его края. Не снимая выделения, примените инструмент Интерактивная прозрачность. Тяните маркер сверху окружности на три четверти вниз.
Теперь на основе рассмотренных шагов мы создадим стеклянные кнопки.
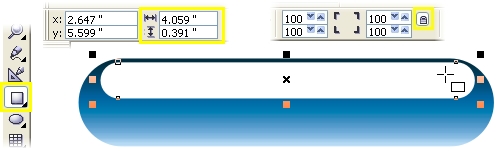
1. Нарисуйте прямоугольник Прямоугольник, F6 примерно 115х30мм. (пропорции прямоугольника зависят от текста, который вы хотите поместить на кнопке).
2. Выделите прямоугольник и закруглите у него все углы при помощи Скругление углов прямоугольника (при значении 100%). Замочек Скруглить все углы должен быть включен!
Вы также можете скруглить углы вручную, потянув их инструментом Форма.

Примечание: для сохранения симметрии закругленного прямоугольника, создавайте сразу фигуру того размера, какой вам нужен, чтоб после не трансформировать ее, тем самым нарушая пропорции скругленный углов.
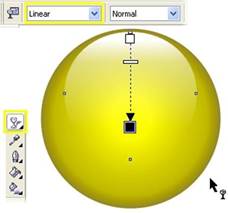
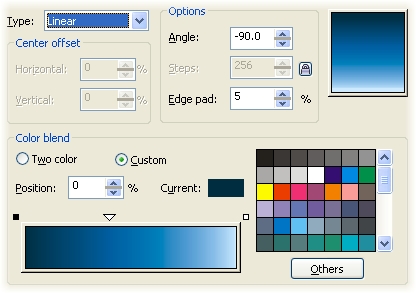
3. Выберите инструмент Интерактивная заливка примените градиентную заливку с параметрами по умолчанию, потянув мышкой сверху вниз. Затем откройте диалоговое окно градиента (F11) и перейдите в закладку Настройка. В данном примере были использованы такие цвета: маркер 0% - C100, M20, Y0, K80, маркер 100% - C10, M0, Y0, K0, новый маркер 40% - C100, M20, Y0, K20. Прежде чем закрыть окно, установите значение Сдвиг края 5%. Нажмите ОК и удалите у объекта обводку.

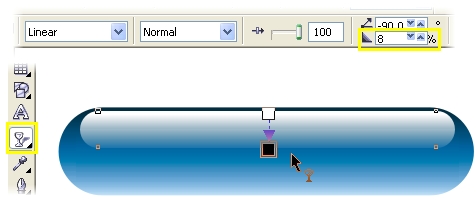
4. Нарисуйте еще один прямоугольник размером примерно 100х13мм, закруглите у него углы, залейте белым цветом, удалите обводку и разместите его поверх первого по центру и вверху, как показано ниже.

5. Выбрав инструмент Интерактивная прозрачность потяните мышкой сверху вниз, чтобы применить прозрачность. В меню свойств установите для параметра Угол и ширина градиентной прозрачности 8%.

6. Выделите инструментом Указатель маленький прямоугольник и скопируйте его, нажав + на клавиатуре. Трансформируйте новый прямоугольник, потянув за нижний центральный маркер вниз, и залейте Голубым цветом из палитры.
7. Выберите инструмент Интерактивная прозрачность и установите маркеры так, как показано на рисунке ниже. Для того, чтобы немного смягчить эффект, перетащите из палитры цветов образец 60% черного цвета на нижний белый маркер. Для завершения смените режим наложения с Нормального на Добавить в меню свойств. Ваша кнопка готова.

Для создания эффекта прозрачного стекла вы можете использовать эффект линзы, который будет искажать поверхность, на которой располагается ваш объект.
Для начала создайте больший прямоугольник, чем ваша кнопка, который послужит фоном. В данном примере была использована растровая текстура. Чтобы применить такую текстуру, выберите Заливка – Заливка текстурой и найдите в выпадающем меню Библиотека текстур выберите любой параметр. Создайте прямоугольник с закругленными углами для будущей кнопки и откройте Линзу (Alt+F3). Выдерите параметр Рыбий глаз. Измените значение Частота до тех пор, пока искажение фона не будет достаточным и нажмите Применить. Чем больше значение параметра Частота, тем сильнее искажается объект. Затем создайте два меньших прямоугольника для бликов, как было описано в предыдущем примере, залейте их белым и примените Интерактивная прозрачность (сверху-вниз для меньшего, снизу-вверх для большего).

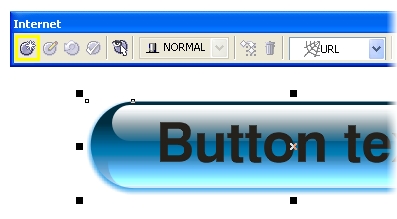
Впишите ваш текст посередине кнопки с помощью Инструмента Текст. Для точного центрирования текста объедите в группу все элементы кнопки (Ctrl+G), затем выделите группу и текст и нажмите (C центрование по вертикали или E – по горизонтали).
Подготовка кнопки для веба. Сделав кнопку, мы можем оживить её. Нарисовать нажатую, активную и пассивную кнопку. Для создания эффекта мы будем использовать инструмент Интернет -Панель. 1. Разгруппируйте элементы созданной на предыдущих этапах кнопки (Ctrl+U).
2. Выберите инструмент Интерактивная тень и кликните на нижнем прямоугольнике. Удерживая Ctrl, потяните от центра к низу. Таким образом вы примените тень с параметрами по умолчанию. В меню свойств установите смещение по X=0, по Y=–0.7мм, прозрачность тени 80, размытие 7; цвет тени выберите голубой

3. Откройте меню веб-инструментов Окно> Панель инструментов>Интернет, затем выделите всю кнопку целиком. Наж мите на кнопкуСоздать ролловер(крайняя левая). Убедитесь, что кнопка Прямой предварительный просмотр ролловера выключена.

4. Нажмите на кнопку Редактировать ролловер (вторая слева), чтобы установить активное состояние кнопки (сейчас это Обычное). Так как мы уже создали основную кнопку (так будет выглядеть кнопка в обычном состоянии).
5. Для того, чтобы переключить активное состояние на перекрытие мышкой, выберите в выпадающем меню Сверху. Выделите надпись и измените ее цвет. В этом примере был выбран белый, чтобы при наведении мышкой на кнопку, ее текст подсвечивался.

6. Теперь перейдите в активное состояние нажатия мышкой на кнопку – Снизу. Инструментом Указатель кликните на тени и в меню Эффект выберите Clear Drop Shadow. Этим действием вы удалите тень от кнопки.
7. Оставаясь в режиме редактирования состояния Снизу, выделите все объекты и откройте докер трансформации расположения объектов (Приведи в Упорядочить> Преобразование> Положение, Alt+F7). Введите значение H=0, а V=–0.7мм и нажмите Применить или Enter. Как вы помните, такие значения мы вводили для эффекта тени, а значит сейчас мы смещаем кнопку на то же место, где находилась тень (то есть создаем эффект нажатия).

8. Закройте окно трансформации и нажмите на Закончите редактирование ролловера в меню веб-инструментов. Ролловер готов. Чтобы просмотреть результат, достаточно включить параметр Предварительный просмотр.
Дата публикования: 2015-07-22; Прочитано: 240 | Нарушение авторского права страницы | Мы поможем в написании вашей работы!
