 |
Главная Случайная страница Контакты | Мы поможем в написании вашей работы! | |
Фокус ввода, доступные и недоступные элементы интерфейса, всплывающие подсказки, обход клавишей Tab
|
|
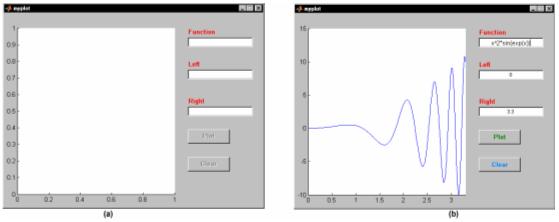
В этом разделе мы рассмотрим, как сделать интерфейс приложения дружественным и понятным пользователю. Рассмотрим простой пример приложения myplot с графическим интерфейсом пользователя, которое служит для построения графиков функций одной переменной. Окно приложения myplot (см. рис. 1a) содержит оси, область ввода Function для задания функции одной переменной, области ввода Left и Right для задания границ интервала для построения графика и две кнопки: Plot - для вывода графика очередной функции и Clear - для удаления графика.
Интерфейс приложения myplot организуем следующим образом.
1. В начале работы приложения myplot кнопки Plot и Clear недоступны (поскольку функция не задана).
2. После ввода формулы в Function и нажатия <Enter> фокус передается области ввода Left, затем Right.
3. После нажатия <Enter> в области ввода Right кнопка Plot становится доступной и находится в фокусе.
4. Если пользователь нажал на Plot, то на оси добавляется график, кнопка Clear становится доступной и фокус передается области ввода Function (см. рис. 1b).
5. Если пользователь нажал Clear, то все графики пропадают, области ввода Function, Left и Right очищаются, кнопки Plot и Clear становятся недоступными и фокус передается области ввода Function (см. рис. 1a).
Кнопки и области ввода снабдим всплывающими подсказками. Кроме того, установим порядок обхода элементов управления клавишей <Tab>.

Рис. 1. Приложение myplot
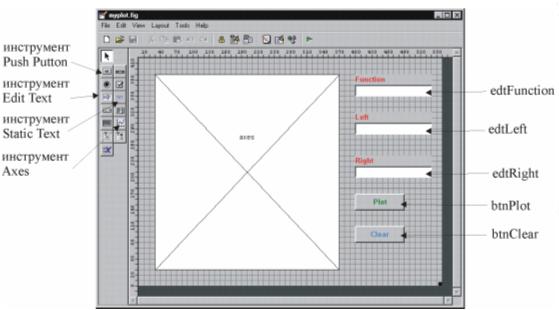
В среде GUIDE создайте заготовку для нового приложения и разместите на ней (см. рис. 2):
· оси (при помощи инструмента Axes);
· три области ввода (при помощи инструмента Edit Text);
· три области статического текста (при помощи инструмента Static Text);
· и две кнопки (при помощи инструмента Push Button).
Размещение элементов управления мы обсуждали выше в разделе "Создание приложения hello в среде GUIDE"). На рис. 2 эти элементы приведены со своими тегами. Часть тегов для статического текста оставлена такими, какие даются по умолчанию (text1, text2, text3), поскольку мы не будем обращаться к статическому тексту при программировании приложения. Остальные теги желательно задать в соответствии с рис. 2, поскольку они понадобятся при программировании событий.

Рис. 2. Размещение элементов управления в среде GUIDE
Задайте теги в инспекторе свойств, а так же установите значения другим свойствам объектов:
· свойство осей NextPlot в add для того, чтобы линии графиков добавлялись на оси с сохранением предыдущих;
· свойство Enable обеих кнопок в off для того, чтобы в начале работы приложения кнопки были недоступны;
· свойство String областей статического текста в подходящие значения (Function, Left и Right);
· цвет статического текста и надписи на кнопках (Plot, Clear) при помощи свойства ForegroundColor;
· свойства шрифта статического текста при помощи свойств, названия которых начинаются со слова Font;
· свойство String областей ввода - пустую строку.
Дата публикования: 2015-07-22; Прочитано: 228 | Нарушение авторского права страницы | Мы поможем в написании вашей работы!
