 |
Главная Случайная страница Контакты | Мы поможем в написании вашей работы! | |
Интерфейс Dreamweaver CS5
|
|
Для начала ознакомления с программой запустим Dreamweaver. Запустить программу в Windows просто. Нажмите кнопку Пуск, выберите в меню пункт Программы, далее – пункт Macromedia и в появившемся подменю – пункт Macromedia Dreamweaver CS5.
При первом запуске Dreamweaver выводит на экран еще одно небольшое окно – так называемое окно-приглашение. Это окно содержит текст рекламного характера, предлагающий пользователю прочитать некоторые справочные данные или запустить интерактивные презентации, объясняющие, как работать в Dreamweaver. Вы можете просмотреть их или сразу же перейти к работе с документом, нажав пункт HTML в меню Create new.

Главное окно программы
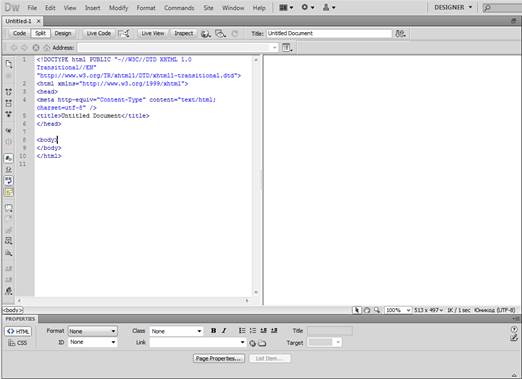
Главное (или основное) окно программы Macromedia Dreamweaver CS5 показано на рисунке, представленном ниже. Окно документа Dreamweaver служит для отображения открытой Web-страницы (на рисунке можно видеть, что в Dreamweaver открыта первая – пока пустая Web-страница в левой части окна показан ее HTML код). Dreamweaver – многодокументная программа, с его помощью можно открыть и редактировать в главном окне несколько документов.

Настройка Dreamweaver
Перед началом работы целесообразно настроить Dreamweaver.
Вся работа будет происходить в многофункциональном окне настройки программы, состоящем из множества вкладок с разными элементами управления. Чтобы вызвать его, выберите пункт Preferences меню Edit или нажмите комбинацию клавиш <Ctrl>+<U>.

В левой части окна настройки свойств документа отображен список вкладок, а в правой появляется само содержимое выбранной вкладки.
Языковые настройки
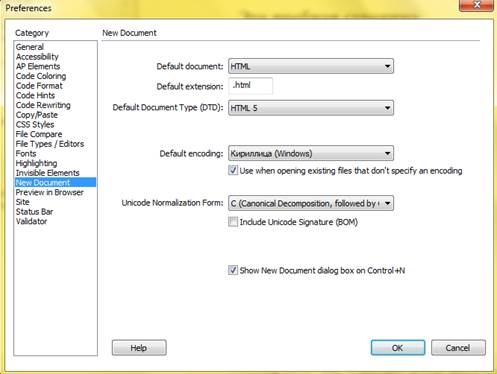
Выберем в списке вкладок пункт New Document ( Новый документ ). Окно настройки примет вид, показанный на рисунке.

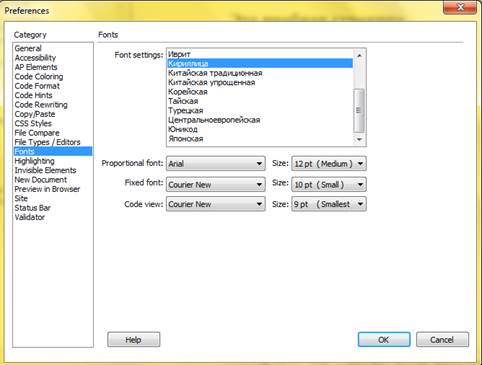
Теперь переключитесь на вкладку Fonts (Шрифты) (настройки шрифтов показаны на рисунке). На этой вкладке вы сможете настроить шрифты, которыми будет отображаться текст вашей страницы. В списке Font Settings выберите шрифтовой набор, который будет использован для отображения ваших Web-страниц.
Что касается начертаний и размеров шрифтов, используемых для отображения текста, вы можете выбрать удобный для вашего восприятия шрифт. По умолчанию в качестве пропорционального шрифта (раскрывающийся список Proportional Font) установлен Arial, в качестве моноширинного (Fixed Font) – Courier New, а для отображения исходного HTML-кода в редакторе кода (Code Inspector) — тоже Courier New. Размеры шрифтов (раскрывающийся список Size) вы также можете настроить лично для себя.

Три режима отображения Web-страницы
После проведения первоначальных настроек следует ознакомиться с режимами работы в редакторе Macromedia Dreamweaver. Окно документа Dreamweaver может показывать редактируемую Web-страницу в трех режимах отображения.
Dreamweaver относится к гибридным Web-редакторам, позволяющим работать как с самой Web-страницей, так и непосредственно с ее HTML-кодом. Осуществляется это очень легко благодаря тому, что Dreamweaver может отображать одновременно и HTML-код, и саму страницу в одном окне.

Взгляните на инструментарий документа. Слева видны три кнопки Code, Split, Design. Именно эти кнопки переключают три доступных режима отображения (перечислены в порядке слева направо): только HTML-код, вид страницы и HTML-код и страница.
Для переключения режимов отображения вы также можете воспользоваться пунктами Design, Split Code и Code меню View. При выборе одного из этих пунктов слева от его названия появляется галочка, показывающая, что данный пункт и, следовательно, данный режим включены.
Работа в окне документа
Как в редакторе Dreamweaver создаются Web-страницы? Так же, как создаются обычные текстовые документы в вашем текстовом редакторе, например, Microsoft Word. Вы просто набираете нужный текст, форматируете его и сохраняете готовый документ в виде файла. Только в случае Dreamweaver этот документ будет иметь расширение htm или html.
Но прежде чем писать текст, нужно создать сам документ. Для этого вам необходимо выбрать пункт New в меню File.
Также вы можете открыть для правки уже существующую Web-страницу. Для этого выберите пункт Open в меню File. После этого вам останется выбрать нужный файл в стандартном диалоговом окне открытия файла и нажать кнопку открытия.
Работа с текстом
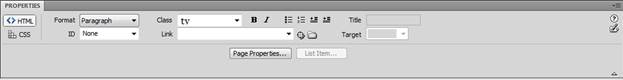
Если у вас есть несколько блоков текста, вы можете его отформатировать. Форматирование текста выполняется точно так же, как и в обычных текстовых редакторах. Для этого вам достаточно выделить текст и воспользоваться редактором свойств (см. рисунок ниже), чтобы задать его параметры.

Попробуйте, например, выделить в тексте вашей первой страницы какой-либо фрагмент и нажать кнопку В, которая хорошо заметна в редакторе свойств.
Редактор свойств позволяет задать формат выделенного фрагмента текста.
 Также можно настроить написание текста
Также можно настроить написание текста  , при нажатии на данные кнопки текст будет выделен либо жирным, либо курсивом. Также можно сделать данный фрагмент ссылкой с помощью специального окна, в которое надо ввести интернет-адрес.
, при нажатии на данные кнопки текст будет выделен либо жирным, либо курсивом. Также можно сделать данный фрагмент ссылкой с помощью специального окна, в которое надо ввести интернет-адрес. 
Немаловажной является возможность создания нумерованного списка и красной строки. 
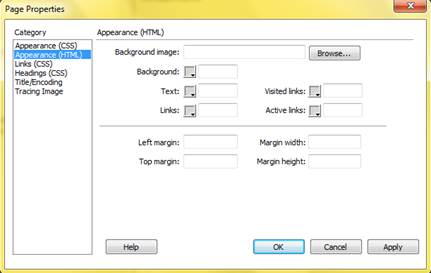
Внизу панели свойств находится кнопка  - «Свойства страницы». Нажатие данной кнопки приводит к открытию меню свойств страницы.
- «Свойства страницы». Нажатие данной кнопки приводит к открытию меню свойств страницы. 
При выборе пункта Appearance (HTML) мы попадаем в меню определения внешнего элементов страницы, задаваемых с помощью языка HTML. Можно выбрать фоновое изображение, нажав кнопку Browse  , либо цвет фона (Background), нажав на серый квадрат.
, либо цвет фона (Background), нажав на серый квадрат. 
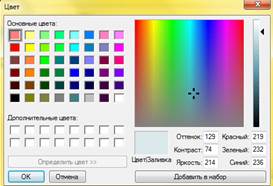
Нажатие кнопки  при выборе цвета приведет к возможности выбора нестандартного оттенка с помощью специального меню.
при выборе цвета приведет к возможности выбора нестандартного оттенка с помощью специального меню.

После задания параметров цвета в меню Appearance (HTML) необходимо применить выбранные вами настройки, нажав кнопку 
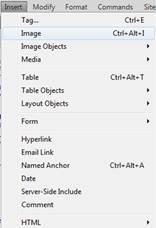
Помимо текста вы можете внедрять на страницу изображения, таблицы, ссылки и другие элементы с помощью меню Insert.

Работа с кодом HTML
А теперь давайте выясним, какие средства Dreamweaver предлагает тем, кто знаком с языком HTML.
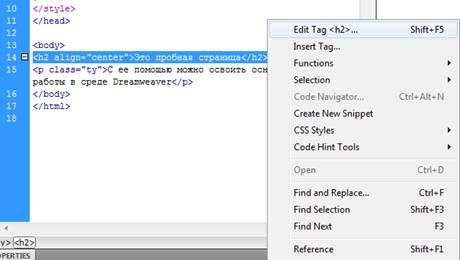
Пусть, например, нужно немного поправить значения атрибутов какого-либо тега. Для этого поставьте текстовый курсор в его содержимое и выберите в контекстном меню (щелкнув правой кнопкой мыши) пункт Edit Tag Code <тег>.

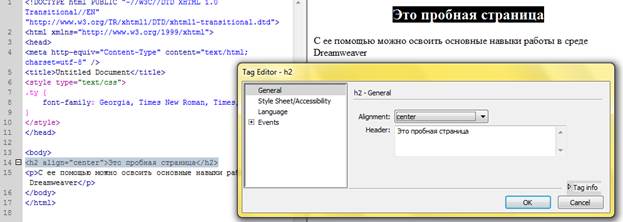
На экране появится окно мини-редактора, показанное на рисунке (в нашем случае можно задать выравнивание для заголовка второго уровня h2). Введите в него нужный код и нажмите клавишу <Enter>, чтобы Dreamweaver принял все изменения, или <Esc>, чтобы отказаться от них.

Окно мини-редактора позволяет вам править только теги, а не их содержимое. Исправить содержимое тегов можно в окне документа.
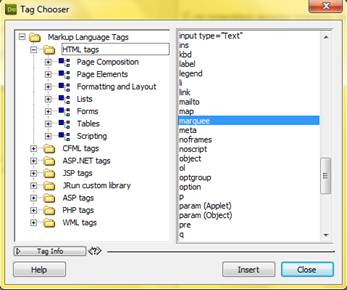
Если вам нужно вставить в текст Web-страницы какой-либо тег с содержимым, поставьте в это место текстовый курсор и выберите в контекстном меню пункт Insert Tag. На экране также появится окно мини-редактора, вы можете выбрать какой-либо тэг из списка.

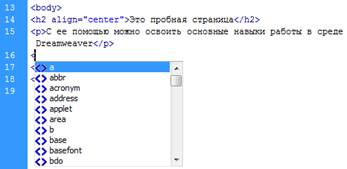
Также существует возможность, появившаяся в версии Dreamweaver MX – подсказка по коду. Как только вы поставите где-либо в коде HTML значок <, как Dreamweaver отобразит список, в котором перечислены все теги HTML.

Если вы нажмете на клавиатуре какую-либо буквенную клавишу, в списке появятся только теги, начинающиеся на эту букву. Чтобы выбрать нужный тег в списке, выделите его и нажмите клавишу <Enter> или просто щелкните по нему мышью.
Окончание работы с файлом
Закончив работу со страницей, вы должны ее сохранить. Для этого выберите пункт Save в меню File или нажмите комбинацию клавиш <Ctrl>+<S>. Если вы сохраняете страницу в первый раз, на экране появится стандартное диалоговое окно сохранения файла; введите имя файла страницы и нажмите кнопку сохранения. В противном случае Dreamweaver просто сохранит страницу.
Dreamweaver, как и большинство других программ-редакторов, позволяет вам также сохранить страницу в другом файле под другим именем. Это может быть полезно, если вы хотите создать множество примерно одинаковых страниц. Выберите пункт Save As в меню File или нажмите комбинацию клавиш <Ctrl>+<Shift>+<S>. На экране появится стандартное диалоговое окно сохранения файла; введите имя файла страницы и нажмите кнопку сохранения.
Дата публикования: 2015-07-22; Прочитано: 656 | Нарушение авторского права страницы | Мы поможем в написании вашей работы!
