 |
Главная Случайная страница Контакты | Мы поможем в написании вашей работы! | |
Ступенька 20-ая
|
|
В этой главе мы продолжим разговор о ссылках. Иногда возникает такая ситуация: нам нужно сделать ссылку не на другой документ, а внутри того же документа - закладку, в народе называемую якорем (смотрите пример, понажимайте там на ссылочки). Такая навигация внутри одного и того же документа весьма удобна. Создаваться она может двумя способами.
Способ первый - с помощью атрибута name (имя закладки) тэга A:
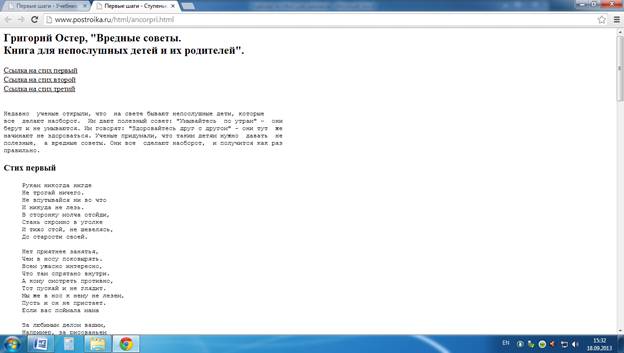
| <H2>Григорий Остер, "Вредные советы.<BR> Книга для непослушных детей и их родителей".</H2> <A href="#stih1">Ссылка на стих первый</A><BR> <A href="#stih2">Ссылка на стих второй</A><BR> <A href="#stih3">Ссылка на стих третий</A><BR><BR> <PRE> Недавно ученые открыли, что на свете бывают непослушные дети, которые все делают наоборот. Им дают полезный совет: "Умывайтесь по утрам" - они берут и не умываются. Им говорят: "Здоровайтесь друг с другом" - они тут же начинают не здороваться. Ученые придумали, что таким детям нужно давать не полезные, а вредные советы. Они все сделают наоборот, и получится как раз правильно. </PRE> <H3><A name="stih1">Стих первый</A></H3> <PRE>... тра-ля-ля 1... </PRE> <H3><A name="stih2">Стих второй</A></H3> <PRE>... тра-ля-ля 2... </PRE> <H3><A name="stih3">Стих третий</A></H3> <PRE>... тра-ля-ля 3... </PRE> (посмотреть) |




Заголовки (стих первый, стих второй, стих третий) в нашем примере мы сделали закладками, использовав атрибут тэга A - name:
<A name="stih3">Стих третий</A>
Затем, без стеснения, мы сделали на них ссылки:
<A href=" #stih3 ">Ссылка на стих третий</A>
Заметьте - <A href=" #stih3 "> - символ решетки (#) перед именем закладки, на которую мы ссылаемся, обязателен. Вы можете ссылаться на закладку и из других документов, тогда ссылка будет выглядеть следующим образом:
<A href=" ancorpri.html#stih3 "> Ссылка на стих третий из какого-то другого документа </A>
или
<A href=" http://www.mysite.ru/ancorpri.html#stih1 "> Ссылка на стих третий из какого-то другого документа </A>
(имя сайта, имя документа + имя закладки)
Способ второй - есть такой атрибут - id, который назначает тэгу (элементу) уникальное имя в пределах одного документа (кроме тэгов Base, Head, Html, Meta, Script, Style, Title). Что мешает нам задать id, например, тэгу H3 (заголовкам)? Ничего.
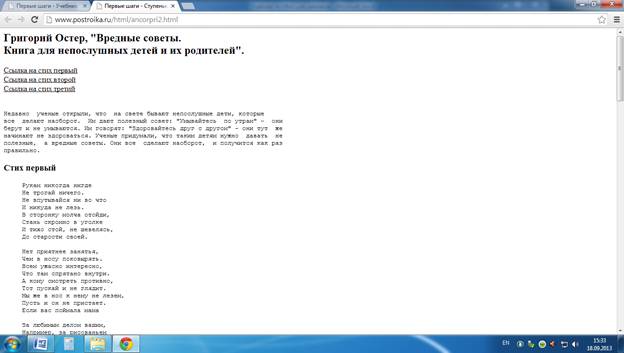
| <H2>Григорий Остер, "Вредные советы.<BR> Книга для непослушных детей и их родителей".</H2> <A href="#stih1">Ссылка на стих первый</A><BR> <A href="#stih2">Ссылка на стих второй</A><BR> <A href="#stih3">Ссылка на стих третий</A><BR><BR> <PRE> Недавно ученые открыли, что на свете бывают непослушные дети, которые все делают наоборот. Им дают полезный совет: "Умывайтесь по утрам" - они берут и не умываются. Им говорят: "Здоровайтесь друг с другом" - они тут же начинают не здороваться. Ученые придумали, что таким детям нужно давать не полезные, а вредные советы. Они все сделают наоборот, и получится как раз правильно. </PRE> <H3 id="stih1">Стих первый</H3> <PRE>... тра-ля-ля 1... </PRE> <H3 id="stih2">Стих второй</H3> <PRE>... тра-ля-ля 2... </PRE> <H3 id="stih3">Стих третий</H3> <PRE>... тра-ля-ля 3... </PRE> (посмотреть) |

Посмотрите, внешне ничего не изменилось и все действует так же, как и в первом примере, поэтому вы можете использовать спокойно любой из этих двух способов (какой больше нравится).

Также хочу вас предостеречь, никогда не делайте так:
| <A href="#stih">Ссылка на...</A><BR>... <A name="STIH">Закладка</A> |
Если вы, например, напишите имя закладки большими буквами, а, ссылаясь, укажете это имя маленькими, то броузер может посчитать это за два разных имени (а может и за одно), поэтому во избежание ошибок учитывайте это, и пишите имена в одном регистре.
На этом наши мучения с ссылками закончены. В следующих уроках мы познакомимся с таблицами. Для этого нам придется опустить несколько тем, таких как спецсимволы, линии, списки, бегущие строки и т.д. С этими темами мы ознакомимся позже.
Шагаем дальше, к таблицам.
Дата публикования: 2014-10-25; Прочитано: 397 | Нарушение авторского права страницы | Мы поможем в написании вашей работы!
